
The biggest private university group in Poland
Project type
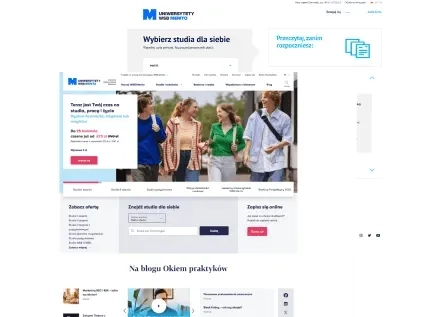
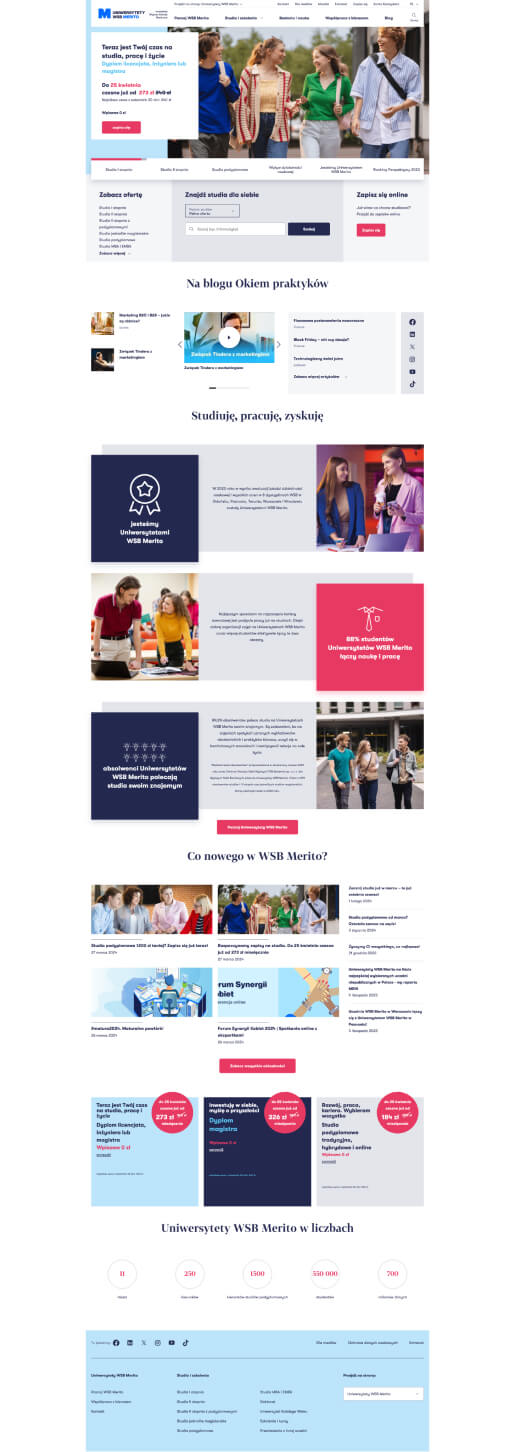
New website
Industry
Education
Technologies
Scope of work
Web development, support and maintenance
The Problem
- Separate website versions for mobile and desktop - no responsiveness
- The complicated process of managing the websites
- Low ergonomics and flexibility in content creation
- Difficulties in developing and updating the website
- Outdated layout and mismatch with current trends
About the Client
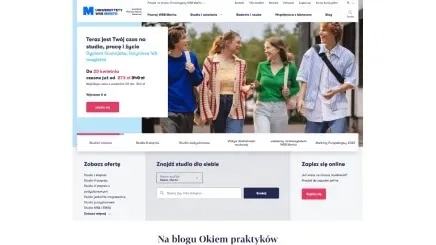
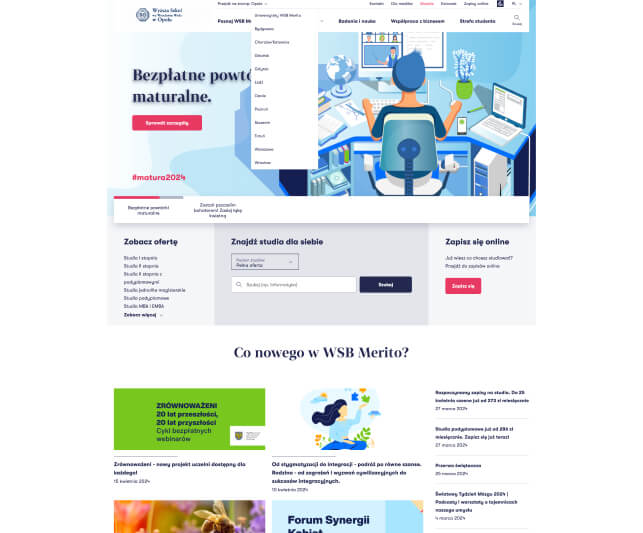
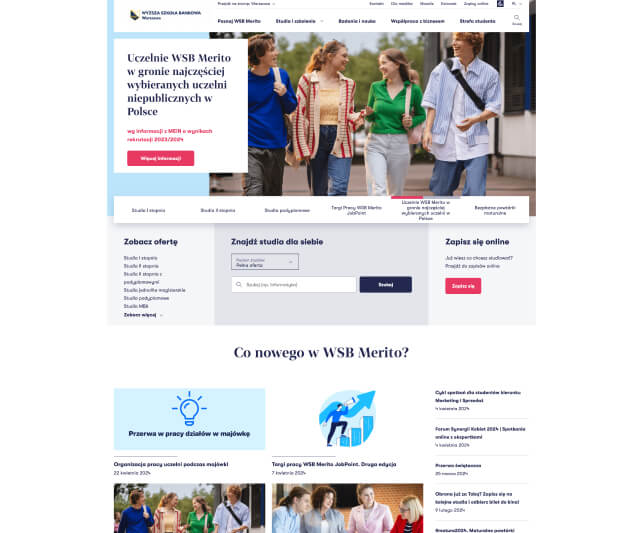
WSB Merito is a group of universities educating over 100,000 students in 11 Polish cities. It is known for its modern education approach and a strong focus on practical skills. The website was supposed to reflect the dynamics and modernity of the university, so it needed refreshing and introducing many key changes.
Ernest Rudziński
Head of IT / WSB Merito Universities
We have been cooperating with Smartbees for several years. The team showed great flexibility during development work while delivering individual parts of the project on time. Communication with Smartbees has always been smooth. The specialists always provided advice, answered our questions, and quickly dispelled doubts.
The Challenge
Although the WSB Merito website was built on an open Drupal code, the number of instances and separate mobile and desktop versions caused many technical problems. These included difficult software updates, website development, and low performance. These aspects harmed the end-user experience.
The Goal
Our goal was to develop a new, responsive, dynamic, and easy-to-use website for all WSB Merito branches. Since we have many years of experience working with Drupal, we used this system. Firstly, we wanted to eliminate problems related to the differences in the availability of substantive and functional content for users due to separate mobile and desktop website versions. Changing the visual layer and improving the comfort of managing the website was also crucial.


The Solution
The decision to create a Drupal-based website was justified by many advantages for the customer. As a CMS, Drupal allows ergonomic website updates. The system is an exact response to the educational institutions’ needs that often update the website, add new content, and serve a significant number of users.
What makes Drupal so unique?
- Flexibility and development possibilities – unlike different platforms or amateur solutions, Drupal allows easy expansion of the website’s functions. Regardless of whether it is photo galleries, translations, or the introduction of new courses, or facilities – Drupal is constantly developed by programmers around the world, which guarantees that additional functions will always be at your fingertips.
- Open Source technology – the website will not be subject to paid licensing. Moreover, Open Source provides full access to the source code and allows you to build the website on any server.
- Stability Xand security – the security team ensures correct database encryption, regular updates, and patching errors that the Drupal community may report.
- The ease of managing for people who regularly edit the website.
Solution Details

Multisite
Because the WSB Merito website consists of 11 brand pages, we implemented the project as a multi-installation. As a result, the website is based on one source code. It means that modifications made in one instance (in this case, the main website of 11 universities) are automatically replicated in all the others. It applies to the foundations of the website, e.g. updates or future function expansions.
This way, instead of updating each page separately, you can do it on one source code. Thanks to this, the client can ensure, for example, that the data of all schools is safe.

Separate Instances for Each School
Using a single code base, we created separate instances for each WSB Merito page that has its own database. This is a reflection of the client’s needs, who has educational institutions in many cities, and each university has its own distinctive features and individual offers.
In this case, separate databases allowed for a personalized website for each University, while maintaining the integrity of WSB Merito’s general guidelines and the level of data security offered by the Group.

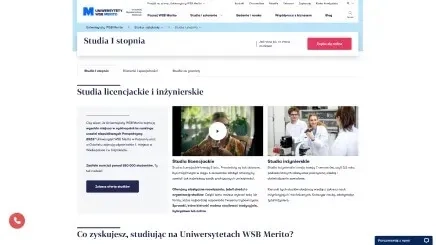
User Interface
Another aspect was the implementation of a modern user interface. Following the client’s guidelines, we implemented a series of technological solutions:
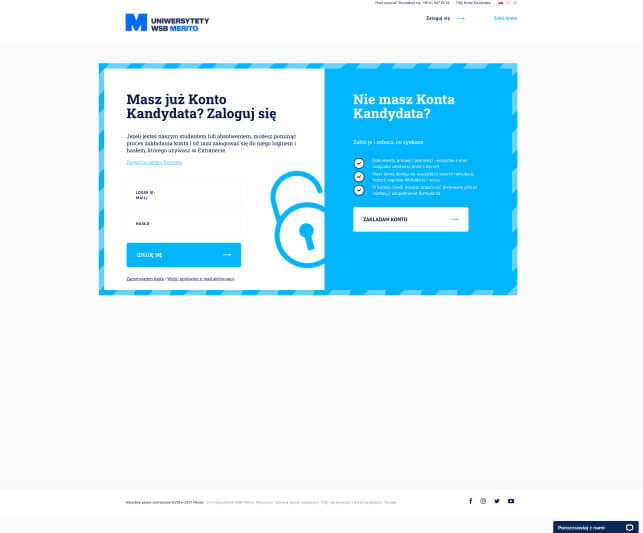
- CAS login system that allows dynamic login on each website instance;
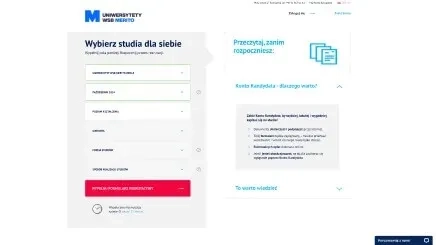
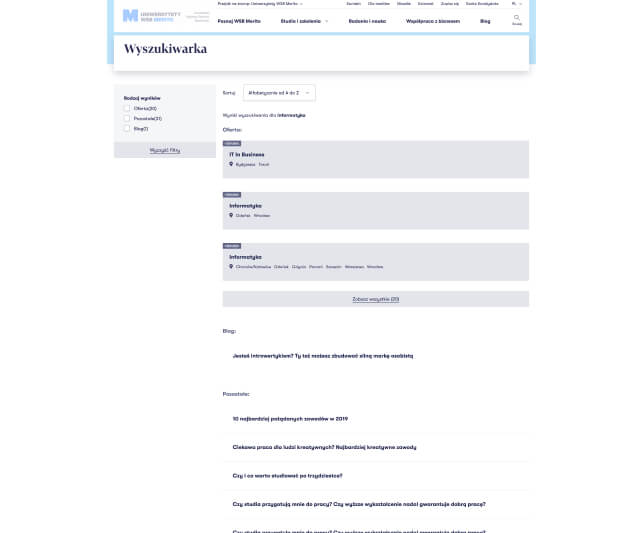
- listings and price module based on Elasticsearch and Vue.js, which filters work instantly, and the content is loaded in the background. This results in no delay at all;
- automatic content indexation to Elasticsearch and the global search engine, which works great both for the end-user and the website manager. While updating, the content is indexed in Elasticsearch dictionaries, which facilitates the functioning of the search engine;
- multidimensional integration with the CRM system including integration of prices, listings, and training registration forms, which provides significant benefits in information management.

Facilities for Administrators
In addition to user comfort-related changes, we implemented additional UI changes in the admin panel in response to the client's needs. These included a different graphic design for various language versions and paragraphs that allowed building the page flexibly and moving elements within a single subpage without wasting time on text formatting.
The concept of paragraphs is our innovation for WSB Merito. The website automatically renders text in appropriate blocks and dynamically arranges them in the field visible to the end user.
The Effects
The implemented changes improved the website and refreshed its design
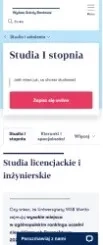
In response to the client’s expectations for a modern design, we built the new website based on RWD which means that the page is responsive and adapted to devices with a screen of 320px and higher. Contrary to the previous website, the new one automatically scales and adjusts to the size and resolution of users’ screens, reflecting modern technological trends and the professional image of WSB Merito Universities.
Here are the most important effects that we achieved:

One, responsive website version for all devices.
Managing all websites from one admin panel.
Easy updates for all pages.
Offer personalization thanks to separate databases.
Intuitive website management interface.
Quick content searching and filtering.
Integration with the CRM system which facilitates managing relationships with stakeholders.
Unlimited possibilities for website development.
Statistics
8
1700
6
45
Let’s create a project
tailored to your needs