A new website for one of the best Polish medical universities
Project type
New website
Industry
Education
Technologies
Scope of work
Web development, content migration
Key Project Aspects
- Implementing a new Drupal 9-based website and migrating the content from the previous page
- Introducing dynamic forms
- Facilitating content translation
About the Client
Wrocław Medical University offers a wide range of study programs at all levels. As one of the largest medical centers in Poland, it has a modern research and clinical infrastructure, enabling students to participate in innovative scientific projects and practice in renowned health facilities.
The Challenge
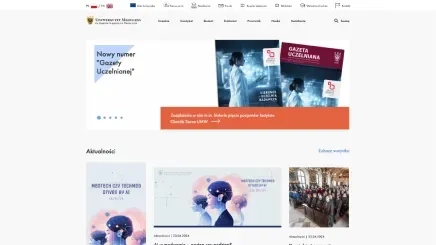
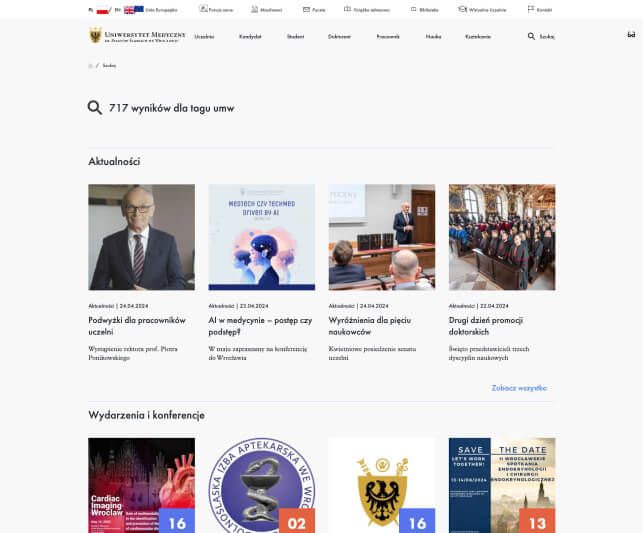
One of the main issues of the previous website was poor user experience. Old-fashioned design, illegible structure, navigation, and lack of responsiveness – those problems caused the website was highly unintuitive and hard to use on mobile devices. Technological upgrades and overall redesign were inevitable to meet users' expectations.
The Goal
Wrocław Medical University has run a website on Drupal 7 for a few years. However, with time, technology has become outdated. Thus, it was a natural decision to migrate the website to the newest Drupal version, which helps to maintain top-class code and security standards.


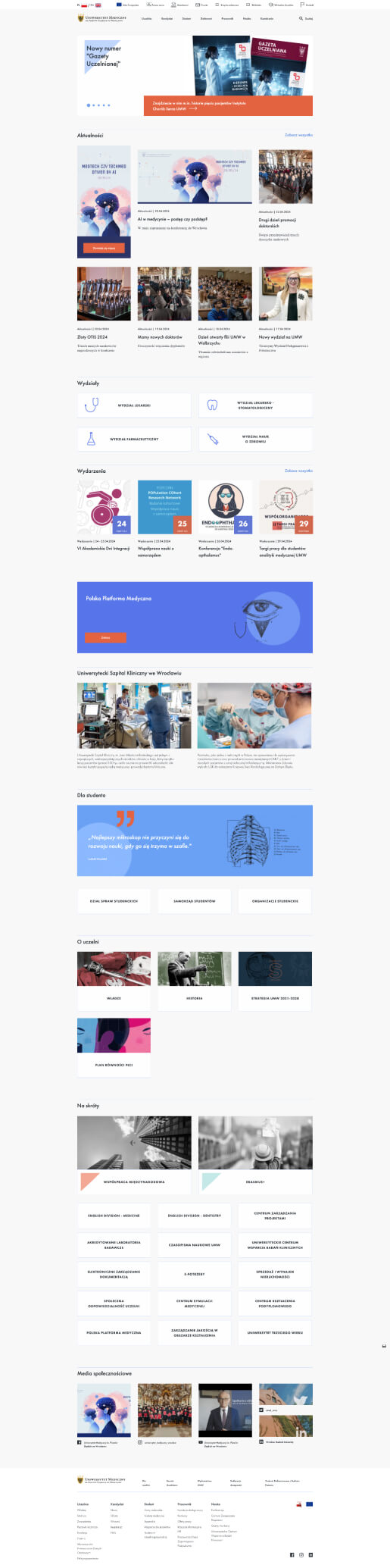
The Solution
Our team was responsible for Drupal 9-based website creation from scratch. Moreover, the development works covered an aesthetic, UX/UI-compliant graphic design implementation.
The new website includes numerous recreated functions from the previous site. Besides, the project assumed dozens of new functions that vastly extend the platform’s possibilities and improve user experience. One of the most crucial parts of the project was content migration – you can read more about this process below.
After completing the development works and the test phase, we released the project in the production environment. At this stage, we precisely verified page speed and efficiency via complex components analysis and implemented for example:
lazy loading,
image, fonts, and styles optimization.
Finally, we conducted the security audit and implemented additional security enhancements. Last but not least, our team prepared complex project documentation for the customer. The documentation included, e.g., precise admin panel instructions and detailed function descriptions.
We were constantly in touch with the customer during the cooperation. We organized several control meetings, calls, etc. Thus, we delivered a fully functional project that met customers' expectations.
Solution Details

Paragraphs
The entire project was made using paragraphs. Thus, building each sub-page is possible using available “blocks” which can be duplicated or placed in a different order. Paragraphs in Drupal ensure vast flexibility in content creation and future modifications.

Dynamic Translations
Our team coded a custom plugin for Drupal’s content editor – CKEditor. The module allows dynamic content translations from Polish to English without switching to a DeepL translator in a different browser window. The translations are available directly from the content editor

Content Migration
Content migration from the previous systems was a crucial part of the project. One of the main obstacles in this process was the content location – it was placed in two different content management systems. Moreover, the customer wanted to migrate chosen content from both systems. As a result, we had to build an advanced migration solution based on the Migrate API. It helped us to migrate the content from both systems based on predefined conditions.

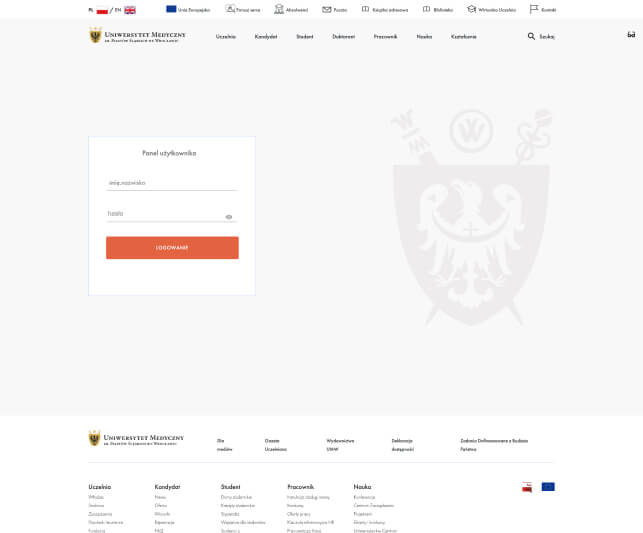
LDAP integration
Our team integrated the system with LDAP (Lightweight Directory Access Protocol). Hence, users can log in to the website via an external CAS system (Central Authorization System) delivered by the customer. Once the user logs in to the system, he can use the same data in various services, which is an indisputable advantage of this solution.

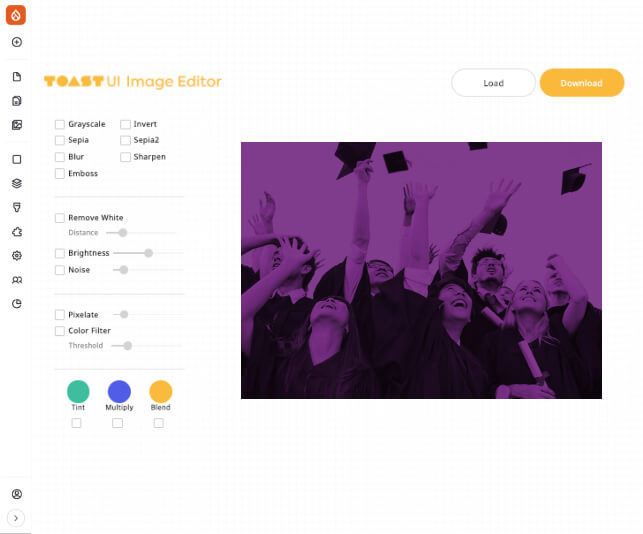
Image Editor
The customer wanted to place a simple image editor in the Drupal admin panel. We used the TOAST UI library to make that. Thus, the image editor enables, e.g., rotation, mirror reflection, cutting, scaling, and many other operations. Therefore, the editors can adjust the graphics to the needed form without using external tools.

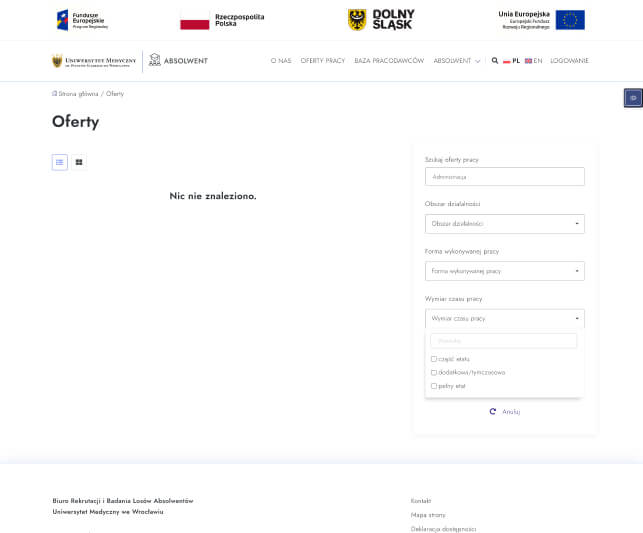
Dynamic forms
Thanks to the Webform module, users can create dynamic forms needed, e.g., for registration. Authorized users can for example configure fields in forms without any programming knowledge.

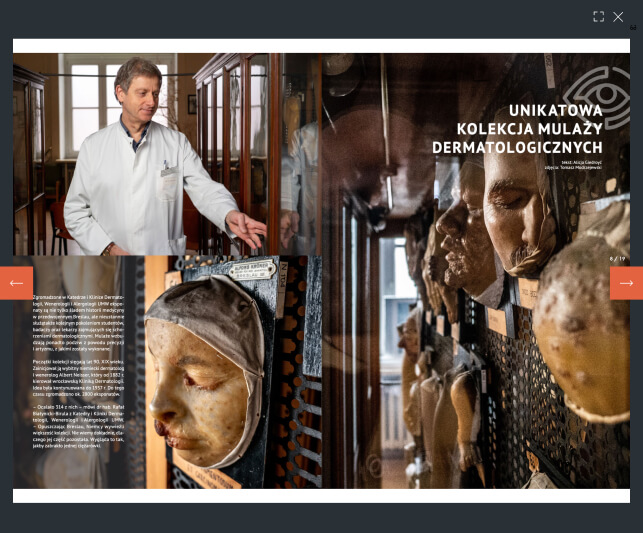
PDF files browser
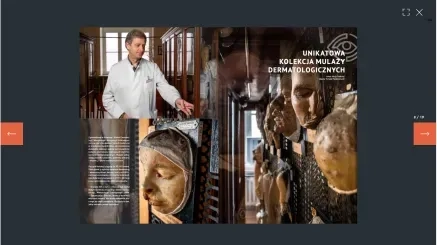
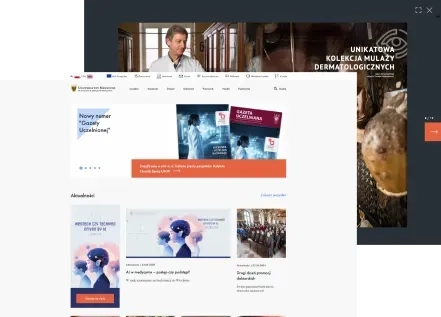
We built up a custom university newspaper browser that grants access to full-size files in PDF form. The solution is based on the JavaScript library – PDF.js.
The Effects
The client received a refreshed website with many additional functions.
When creating a website, we focus on target users. However, the back-end and front-end must also be perfect. We considered a lot of dependencies while implementing the changes. Here are the results we achieved:

The newest Drupal 9 version.
Top-notch design and intuitive navigation that has a positive impact on user experience.
World-class security confirmed during the audit.
Complete project documentation with extended instructions.
The efficiency warranty confirmed during the test phase.
Compliance with WCAG 2.1 AA standards.
Statistics
1800
+ 135
22
8
Safe and efficient university website
We’ll code it for you