How do paragraphs improve content creation and editing in Drupal?
Paragraphs is a functionality provided by the conveniently named Paragraphs module that allows you to simplify content creation and editing in Drupal. The module is available for Drupal 7, 8, 9, and 10. Read on to discover how to get the most out of it.

What are paragraphs in Drupal?
The Paragraphs module allows you to prepare functional elements (paragraphs) that can be used to build subpages in Drupal-based webistes. To use paragraphs, you have to install the Paragraphs module. Then add a Paragraph type field in the content type or block, and select which paragraph types should be available in the field. The editor, who creates or edits the content, will be able to add any number of paragraphs from the available types and change their order according to preferences.
The Paragraphs module does not come with default paragraph types. Each paragraph type must be configured by the user, which is pretty intuitive – the user has control over which fields a paragraph type should consist of. Furthermore, he can manage it to the full extent.
What are the advantages of using paragraphs?
Simplicity
Using paragraphs is simple and intuitive. Editors do not have to worry about whether the content looks how they expect or whether they will encounter problems when using the website's mobile version. If the paragraph type is prepared appropriately (including styling) they will not experience any issues.
The paragraph configuration is not complicated: in a few clicks, you can create a paragraph type and add the relevant fields. Once the configuration is set, all that remains is styling and (optionally) creating a custom template. Prepared paragraph type can be used many times over.
Paragraphs also allow you to carry out a variety of actions, such as the previously mentioned creation of a custom template for a paragraph type, handling translations, and much more. We will explain crucial aspects of paragraphs later.
Structuring
With paragraphs, it is possible to bring a lot of order to the content creation process in Drupal CMS. Without it, editors repeatedly create content in the WYSIWYG editor that includes text, images, videos, and more. Unfortunately, the WYSIWYG editor does not always allow the added elements to be displayed exactly as the user expect.
More problems occur on smaller screen resolutions, e.g., in mobile versions. Modifying the source code in a WYSIWYG editor can help. However, this requires programming skills or programmers support. In contrast, paragraphs that have been configured once are "self-sufficient". The editor only fills in the fields, and the content will be displayed as intended. He does not need programming skills.
Configurability
With paragraphs, it is possible to create fields that are not necessarily prepared to display content, images, or media but are used as configuration fields. The user can select, for example, the paragraph's display mode depending on the subpage on which he is creating or editing the selected paragraph. In this way, the editor can have even more control over the final look and layout of the content. Such a solution is considerably more user-friendly than adding code embedded in the source code of a WYSIWYG editor.
Modularity
Paragraphs also provide modularity, which eliminates the repetition of structural elements and code blocks in a project. If the same structure is needed in two or more content types or blocks (e.g., a logotype module and a link), you can simply create one paragraph type that incorporates both fields (logotype and link) and have the ability to place it wherever you wish to. Then, you do not need to create the same field structures in different places in the project, for example, in several content types.
Possibilities
The paragraphs can be made of components with content, images, multi-column layouts, sliders, video, and audio players, maps, forms, and applications (created, for example, in Vue.js or using another technology). There are many possibilities. You can define various types of paragraphs that can easily be used by non-programmers working in content management.
Guide for creating paragraphs in Drupal for developers
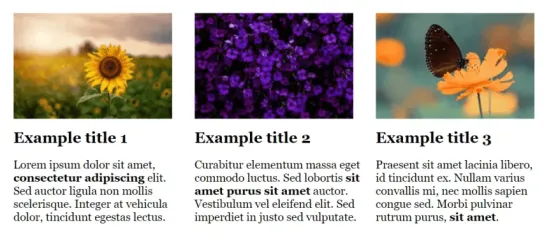
So let's follow a simple guide on how to take advantage of paragraphs in Drupal 9. We will create a gallery that consists of elements containing an image, title, text, and a link (external or internal). To do this, we will create two types of paragraphs: a Gallery and a Gallery Element. As you can guess, the Gallery will be the wrapper for the Gallery Elements. We will place the gallery paragraph in the Article content type and create a custom template for it. Our final result will be as follows:

1. Install the Paragraphs module in your Drupal 9-based project
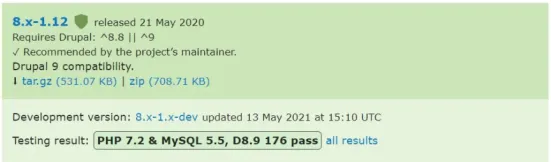
You can find information about the current version of the module at this page.
If you are using Composer, run the following command:
composer require drupal/paragraphsIt is worth knowing that the Paragraphs module requires the Entity Reference Revisions module to function appropriately. When you run the command, Composer will check that the Entity Reference Revisions module is installed in the correct version.


2. Create the first paragraph type
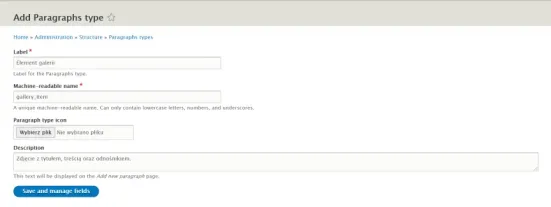
To create a paragraph type, go to Structure 🠖 Paragraphs types 🠖 Add a Paragraphs type (/admin/structure/paragraphs_type/add) in the administration menu.

Fill in all the required fields as in the screenshot above: complete the paragraph type label and (optionally) the icon and description fields. Then save the paragraph type.
3. Add fields to the paragraph type
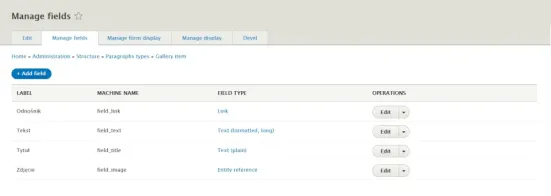
Adding fields in a paragraph type works the same way as adding fields in a content type or a block. Create new fields or select existing fields from the list. Try to reproduce the field structure shown in the screenshot below, including the link, text, title, and image fields.

Here we have used the Media module to create an Image field, but you can modify this step and use an Image type field (or create other fields).
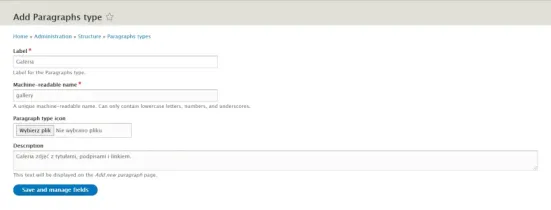
4. Create the second paragraph type
In the next step, create the second paragraph type, Gallery, which will be a wrapper for paragraphs of the Gallery Elements type.

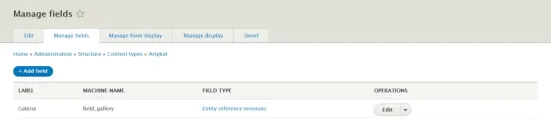
Once the second paragraph type has been created, the list of paragraph types available under Structure 🠖 Paragraphs types will look as follows:

In the next step, we will create a Paragraph filed type.
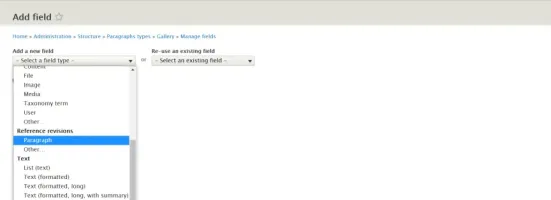
5. Add a field of the type Paragraph
Add a new Paragraph field type from the Reference revisions category - as shown in the screenshot below.

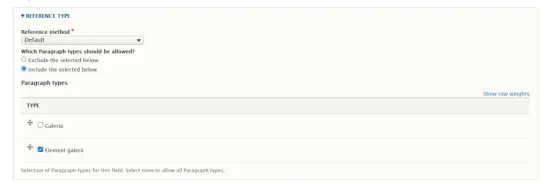
In the field settings, specify the limit of paragraphs that can be added to the gallery or set an unlimited number of paragraphs - whichever you need. Next, select which paragraph types should be available in the Gallery paragraph type. Select just the Gallery Elements, even though you could choose other paragraph types.

Save your settings.
6. Add a paragraph to the content type
Select the content type where you want to add a paragraph or paragraphs and add a new Paragraph type field there. In this guide we have chosen Article content type. Then configure the field settings as described earlier. In the Reference type section, select Gallery from the available paragraph types.
Save your changes. The result should look as follows:

7. Write your template
It is possible to create custom templates for paragraphs. Paragraphs use a file naming suggestions such as those for basic Drupal modules. Recommendations are available from most to least detailed - with display mode, paragraph type, display mode, and paragraph type - see the Paragraphs module documentation for more information. Once you have added your template, it is necessary to clear the cache.
In our guide, where the Gallery paragraph has the machine name gallery, it is sufficient to create the following file: paragraph-gallery.HTML.twig.
8. Ensure that translations are correct
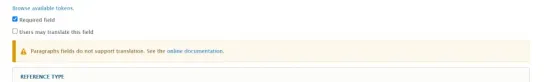
Paragraphs handle translations perfectly, but there are a few vital things to bear in mind to avoid errors. Never enable translations in a Paragraph type field - it is not supported and would result in multiple errors related to adding/editing translations, as well as saving content. Drupal will warn you about incorrect settings:

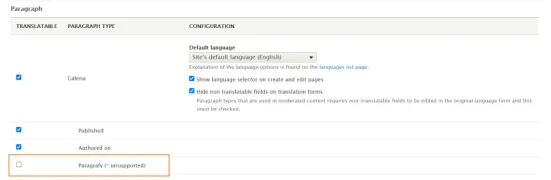
You are also warned in the Content language and translation settings:

There is a label "(* unsupported)" next to the Paragraphs field.
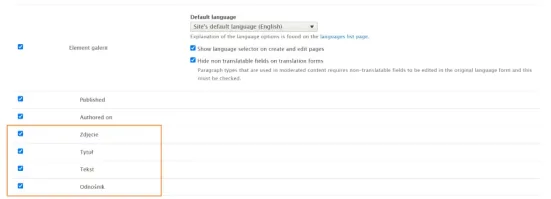
So how can you enable translations for paragraphs? It's simple - allow translations only in fields that are not Paragraphs. Take a look at this example:

We also recommend ticking Hide non-translatable fields on the translation forms box in each paragraph with enabled translations. You tick this box in the Content language and translation view (admin/config/regional/content-language).
Paragraph guidebook for editors
Using already configured paragraphs is no different from completing fields added to content types or blocks without using paragraphs.
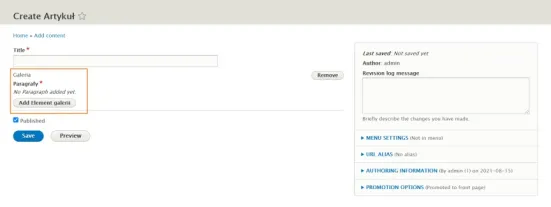
To begin, add a paragraph by clicking Add (paragraph name):

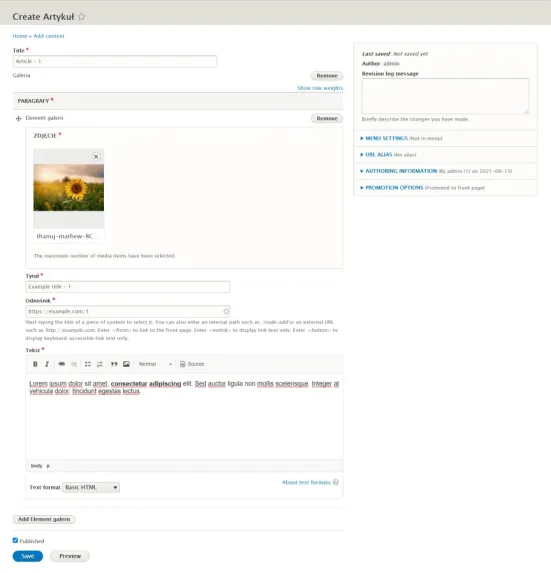
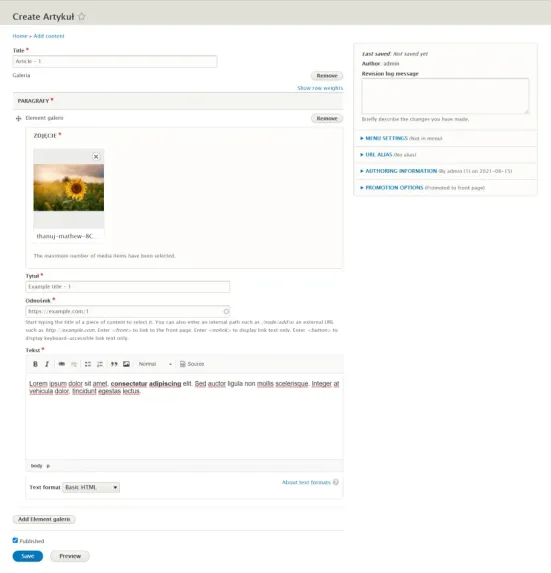
At this point, a paragraph should be added with its fields. Complete them: upload an image, add a title, enter a text, and add a link. As you can see, there is still an Add button at the bottom (with the name of the paragraph) - you can use this to add another Gallery Elements.

Save the changes when you have finished editing the content.
Paragraphs in Drupal - what else is possible?
Below you can find other examples of paragraphs usage in Drupal 9.
Multiple paragraph types available from a single field
As mentioned earlier, it is possible to set multiple paragraph types as available in one field.

When adding paragraphs, the editor can change their order by moving them around using the drag&drop feature.
Connecting a Vue.js application to a paragraph
The problem
Imagine a hypothetical situation: using the Basic page content type, several subpages have been created: Concerts, Vernissages, and Workshops. The database stores information about concerts, vernissages, and workshops. The aim is to create several search engines that could be placed on the aforementioned subpages, each of them would search in turn for concerts, vernissages, and workshops.
Solution
The search engine that searches the database according to a preset event type was created using Vue.js. Moreover, a Search Engine paragraph, where the editor can select the event type (concerts, vernissages, or workshops), was made. The search engine application is plugged into the Search paragraph. An option for a Search paragraph has been added to the Basic page content type.
Result
Thanks to this procedure, the editor can place the search engine on any Basic Page type subpage and select the search engine type. Thus, on the Concerts subpage, he adds a search engine that searches for concerts, and on the Vernissages subpage - a search engine that searches for vernissages. It avoids the creation of three almost identical search engines (a separate one for each event type) and gives the possibility to decide whether and on which subpage to place the search engine. The editor can add a search engine paragraph with any configuration on any subpage of the Basic Page type and can remove the paragraph or change its configuration at any time.
Drupal Paragraphs in summary
The Paragraphs module is a powerful tool that influences the content creation experience in Drupal. It provides a lot of flexibility, allowing almost unlimited content creation options. It will be certainly easier with our guide, especially for novice webmasters.