How to Add Google Maps in Drupal (Best Modules)
Maps on websites are a useful addition, allowing users to reach, for example, your company headquarters in a simple way. Depending on the requirements, you can implement them in many different ways. This article will show you how to embed Google Maps in a Drupal website.

Google Maps
Google Maps
Google Maps is a service introduced in 2005. Its popularity has grown over the years and it is now used by over a billion people worldwide each month. Apart from the map, it gives users the possibility to:
- view satellite images,
- see traffic density
- check the area’s geographical characteristics,
- check public transport,
- find bike paths,
- see panoramic street views.
The Cost
The service is free for regular users. However, if you are a developer and want to integrate with Google Maps, you must register on the Google Cloud platform obtain API keys.
Each month you have to settle with the service, and the amount depends on the number of queries generated by the website. At the moment, the company offers ~28500 free operations, which is equivalent to $200. Detailed information can be found directly on the manufacturer’s website.
How to add Google Maps in Drupal?
How to add Google Maps in Drupal?
Adding Google Maps to your Drupal website can be achieved by using modules. There are two interesting ones in the library:
- Simple Google Maps (~24000 active instances).
- Geofield Map (~16000 active instances).
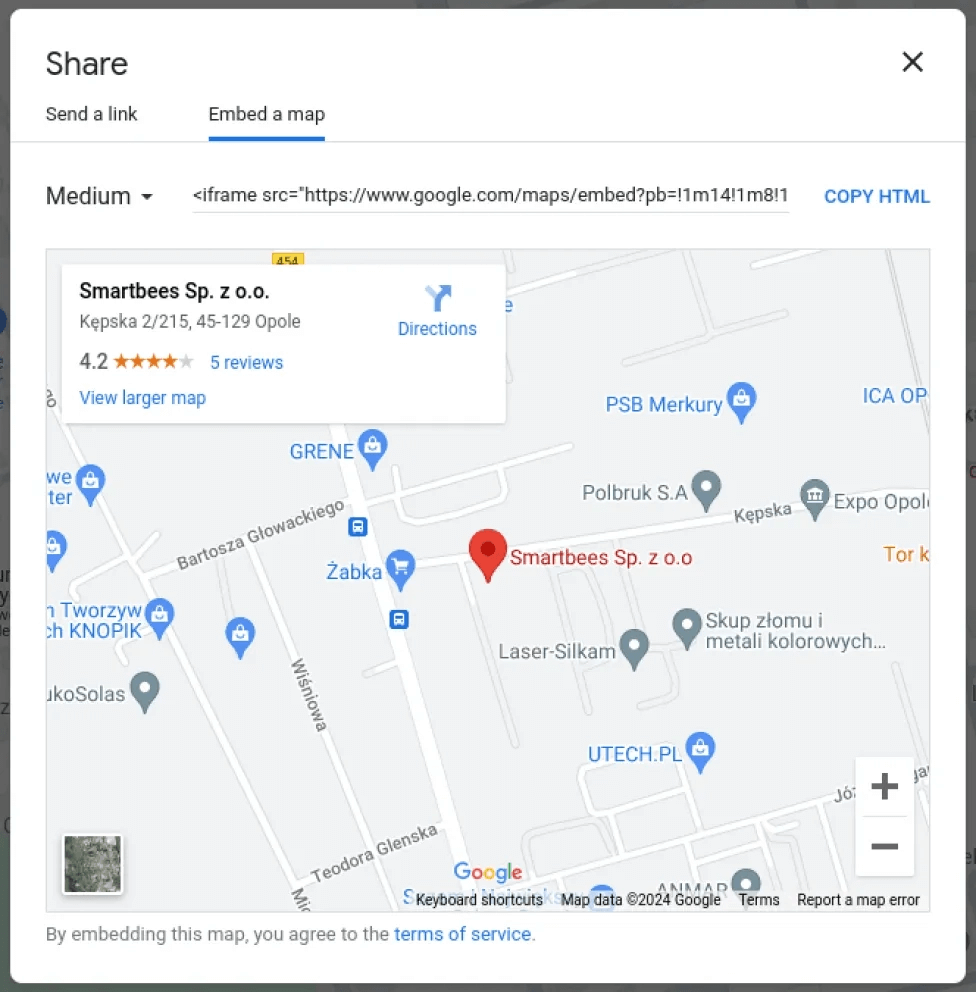
Select the project depending on your needs. Simple Google Maps does not require an API key and service registration due to its limited capabilities. Based on the text field, the module attaches a map to the page indicating a given address. Each user can share the location by placing a map, and the module uses it cleverly.

If this solution does not satisfy you, you will have to use Geofield Map, which requires access to Google Maps API to work but gives you much greater possibilities.
Simple Google Maps
Simple Google Maps
Installation
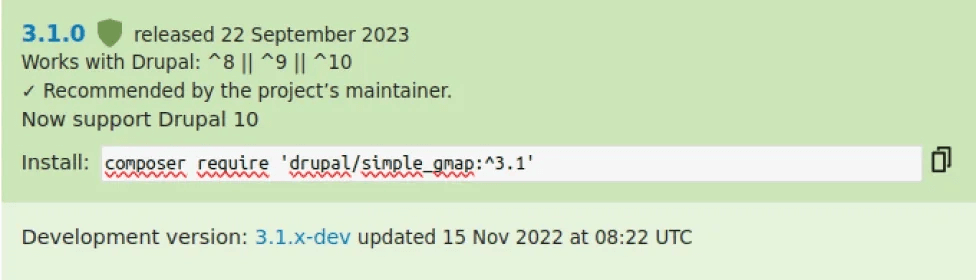
It is recommended to use Composer while installing the module. Execute the command `composer require 'drupal/simple_gmap:^3.1'`.

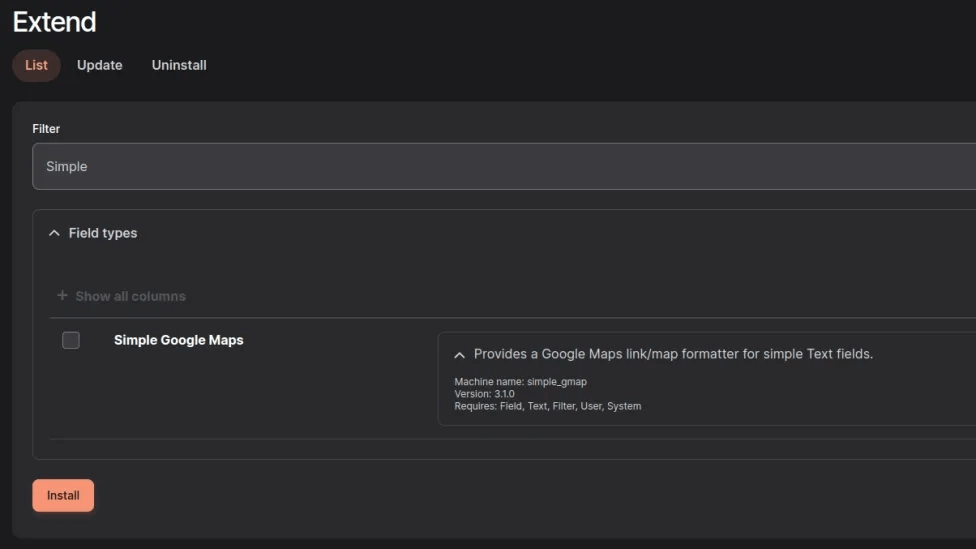
Next, install the module from the Extend tab.

Configuration
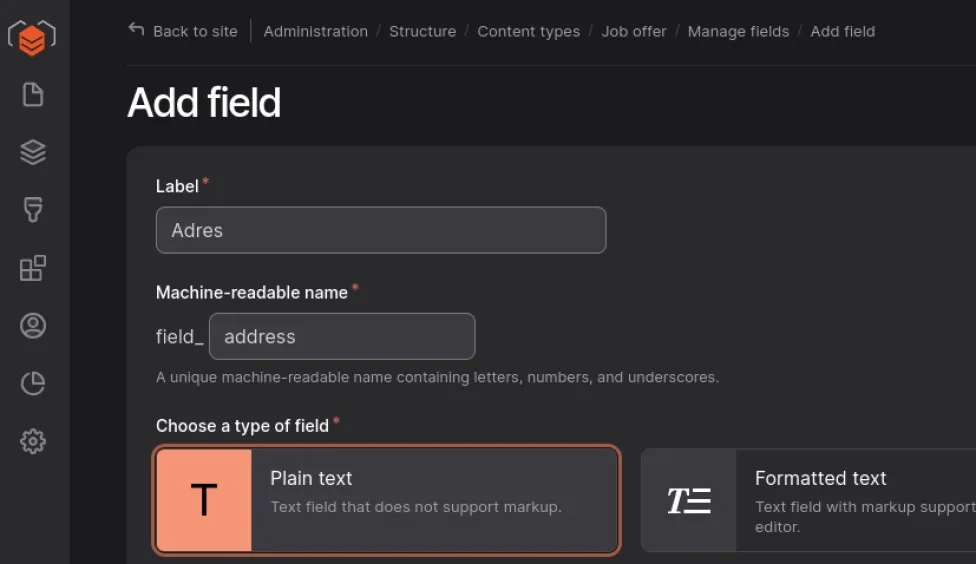
The extension does not require additional configuration. You can use it right away. To do that, go to Content types -> Manage fields -> Create a new field.

Use the Plain text field.

Select the display format for the newly created field.

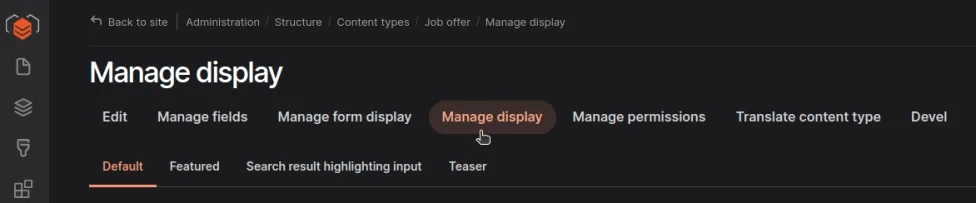
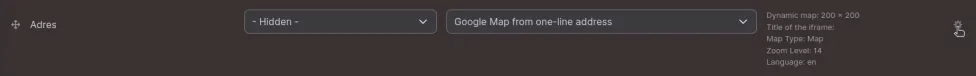
In the Manage display tab, select Google Map from one-line address.

The initial configuration is ready. You can start filling in the field.

As you can see in the screenshot below, it works but the map format is only partially as expected.

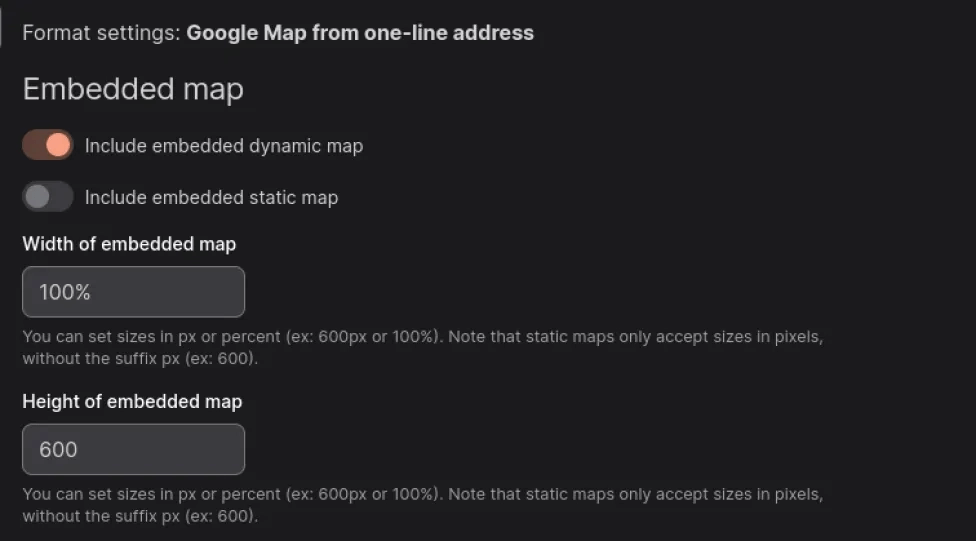
To change it, return to the format configuration and press the gear on the right.

The setting you are interested in is the width and height of the attached element.

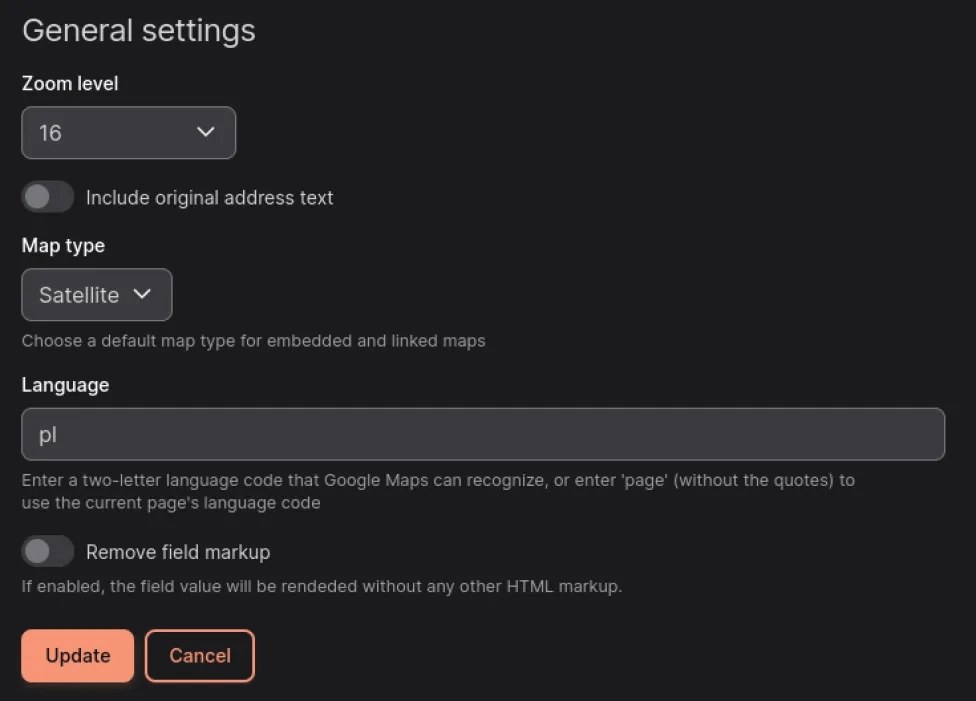
You can also set a default zoom, map type, and language.

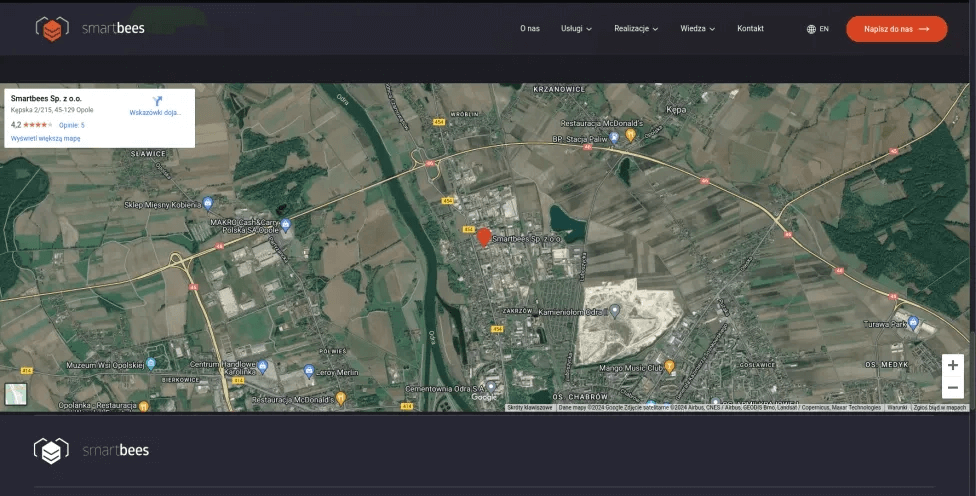
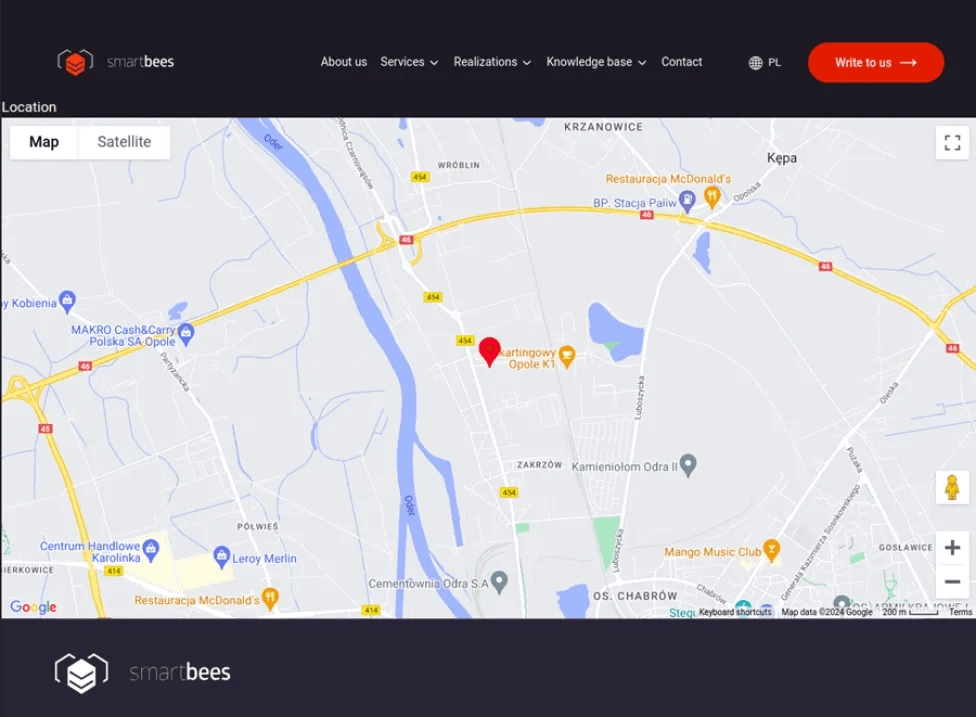
The map looks way better now.

Geofield Map
Geofield Map
Installation
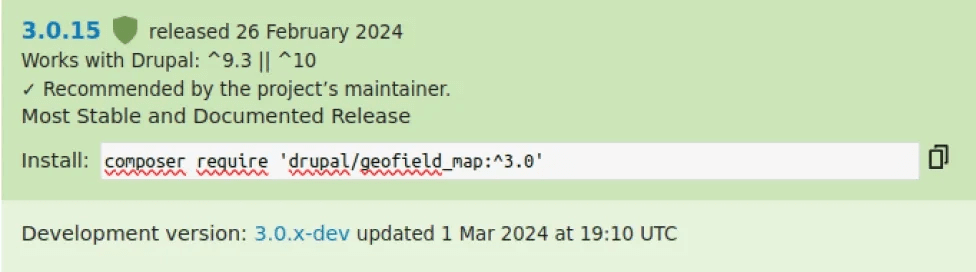
Similarly to the case above, execute the command `composer require 'drupal/geofield_map:^3.0'`.

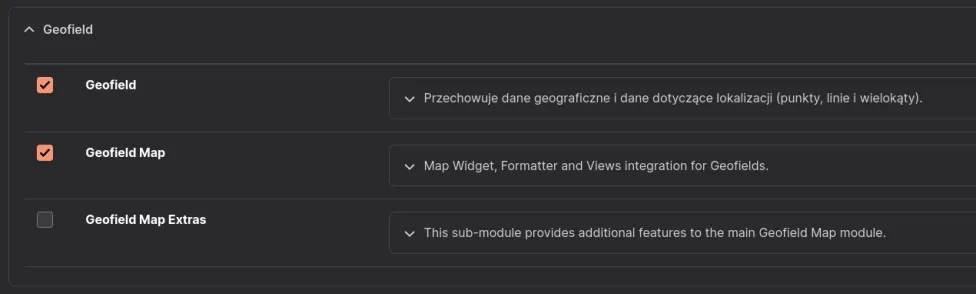
In the Extend tab, find Geofield and Geofield Map and install the modules.

Geofield provides the field type used to display on the map by Geofield Map.
Configuration
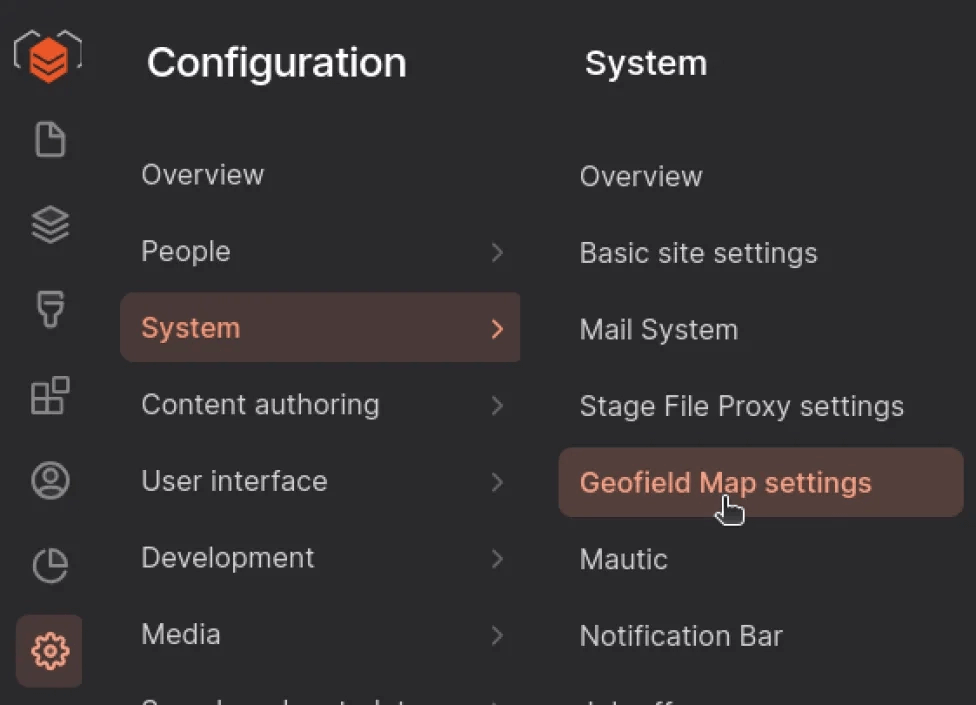
You can find the module’s settings in Configuration -> System -> Geofield Map settings.

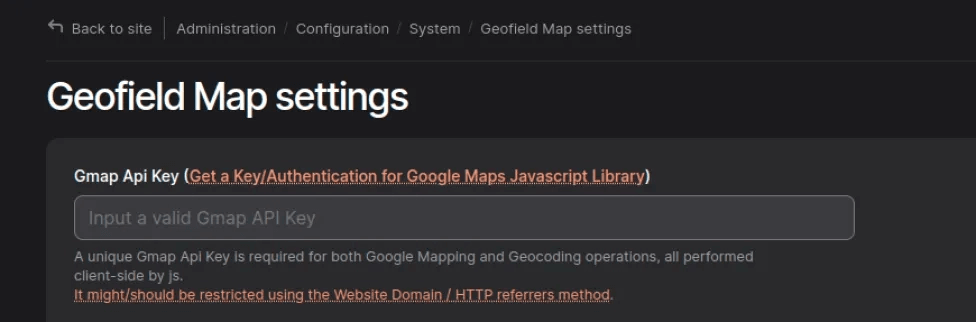
To start using it, enter the API key obtained by signing into Google. If you don’t know how to get it, press the link next to the Get a key label.

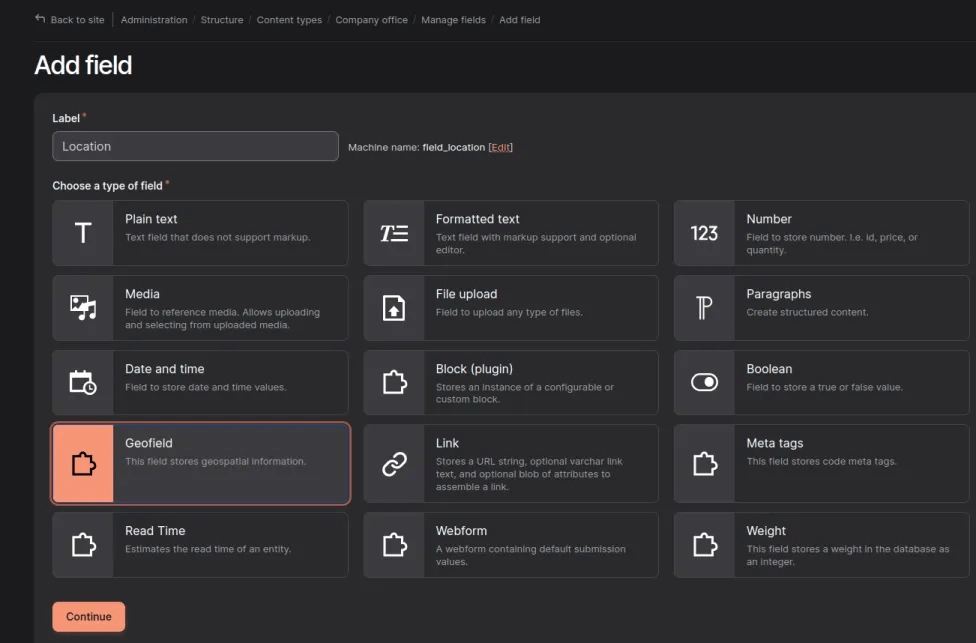
Now add the Geofield to the appropriate content type. We prepared an exemplary content type representing the company’s offices.

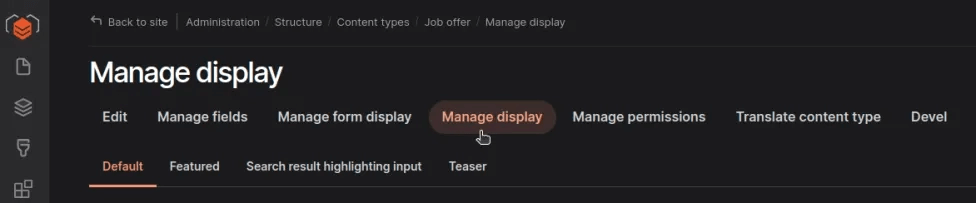
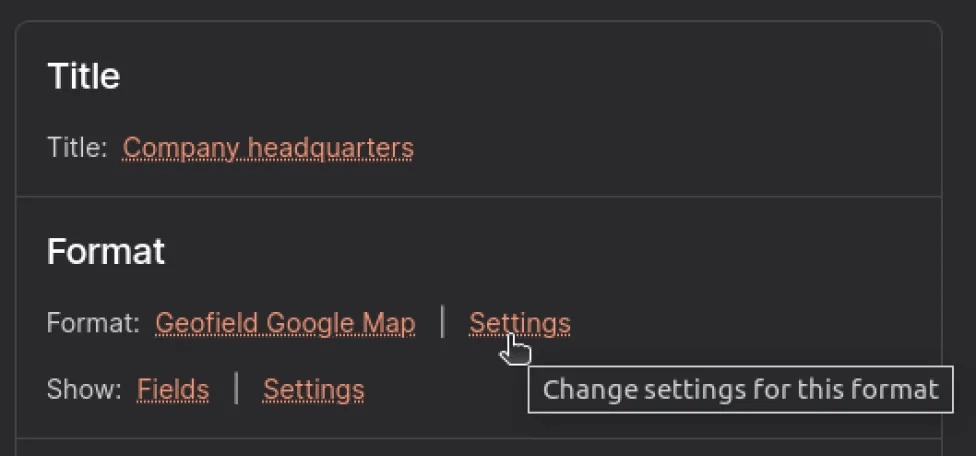
In the Manage display section, select the Geofield Google Map format.

Fill in the created field with content. You should see a map.

View
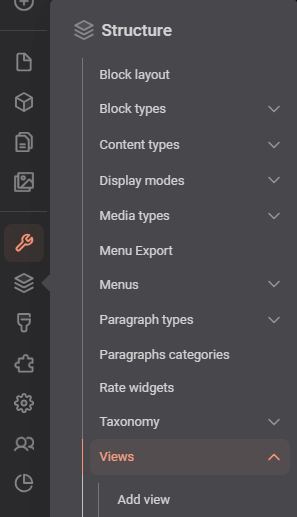
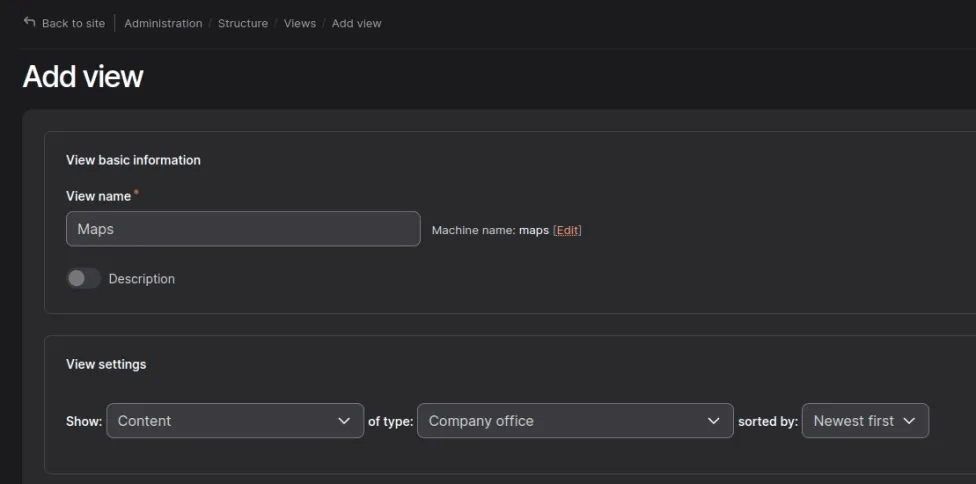
Drupal Views is the easiest way to display all content types. Find the Structure -> Views -> Add view link in the admin menu.

Enter the view name and select the content type.

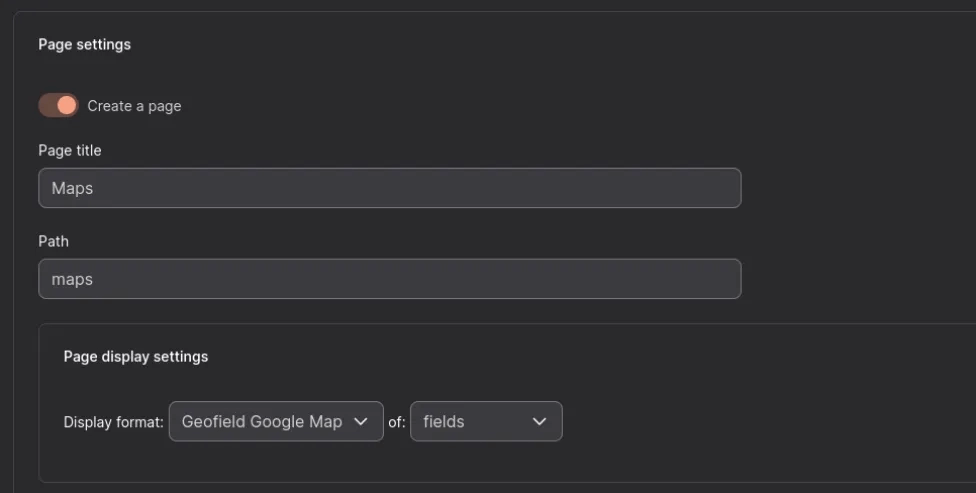
To directly create a subpage with a map, select Create a page. You can also have the view generate a block that will be placed in a particular place on the website.

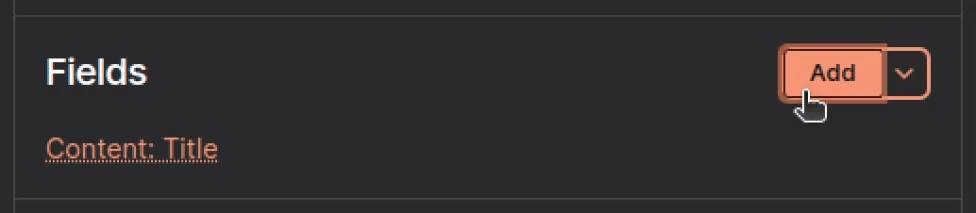
After saving the configuration, you will be redirected to the view settings. Add a new field in the Fields group.

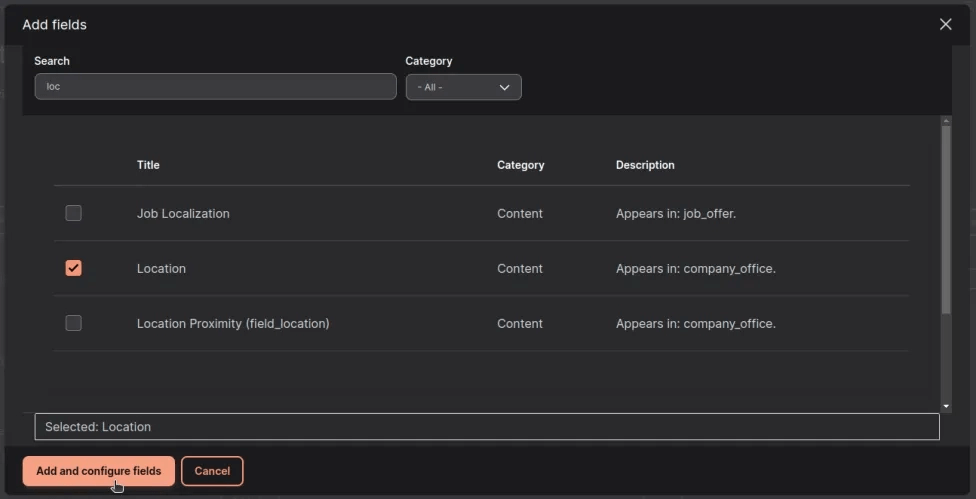
Select the Geofield field.

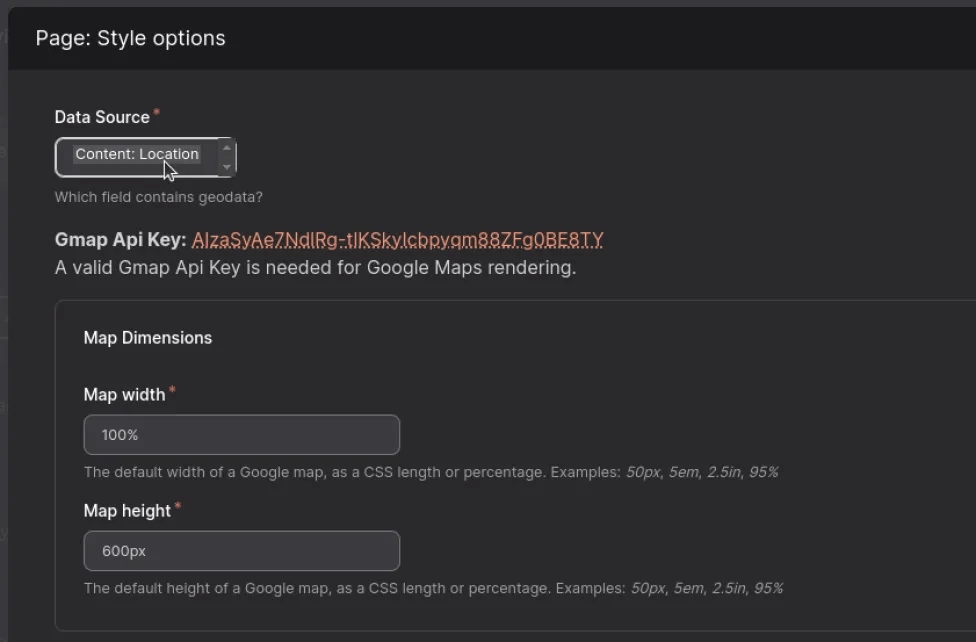
Select the data source that will be presented on the map: format -> settings -> data source.


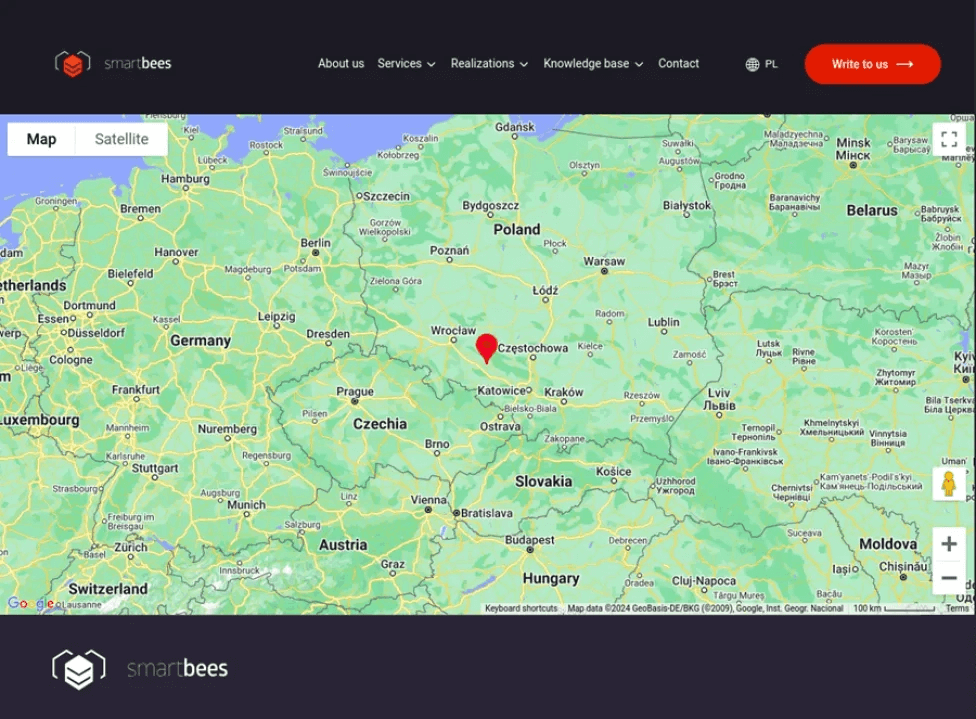
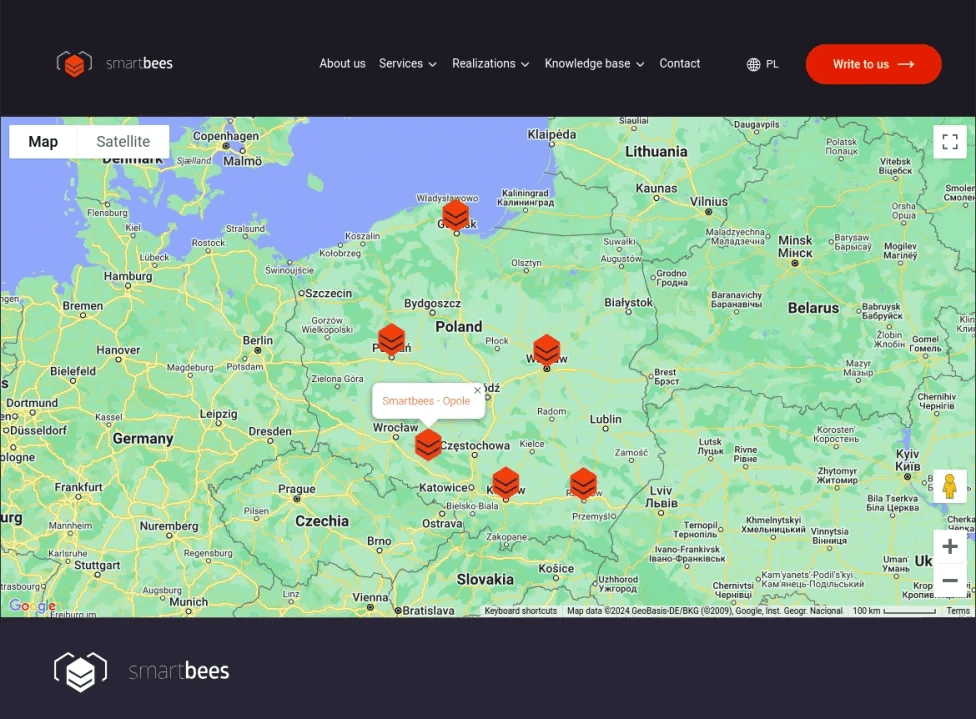
If you did everything correctly, the map will now contain points representing the content of the selected content type.

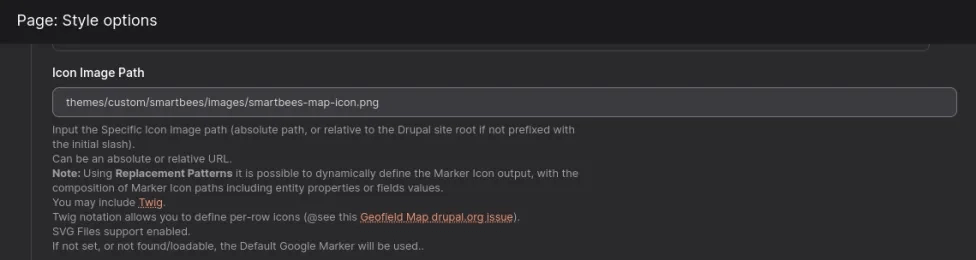
In the display format settings, you can also set an individual marker (the field allows for using twig and substitution tokens). There are many more options here and depending on your needs, choose those that best suit your requirements.

We created a few more locations to illustrate how the view works.

The function is now ready and fully operational.
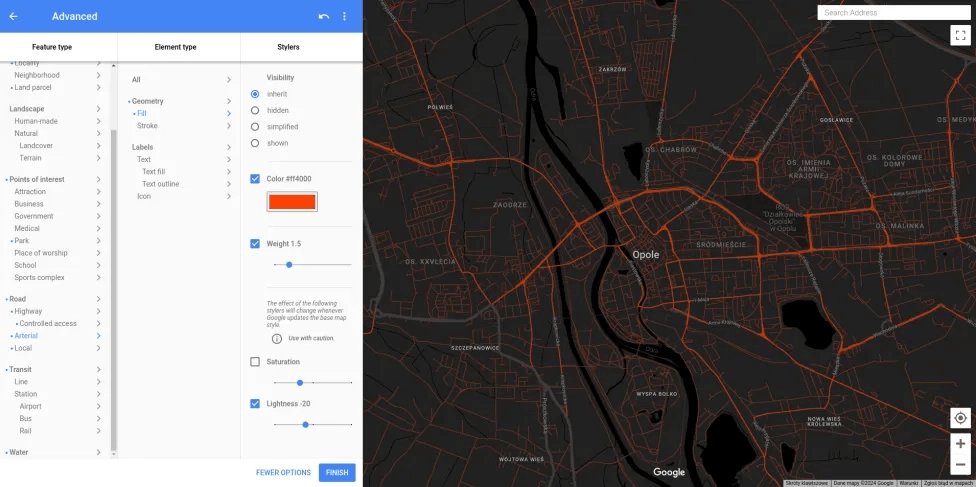
Individual Map Styling
To make Google Maps for Drupal even more attractive for the end user, you can match the map’s display to your brand’s color scheme. Simply use the Google tool: https://mapstyle.withgoogle.com/.

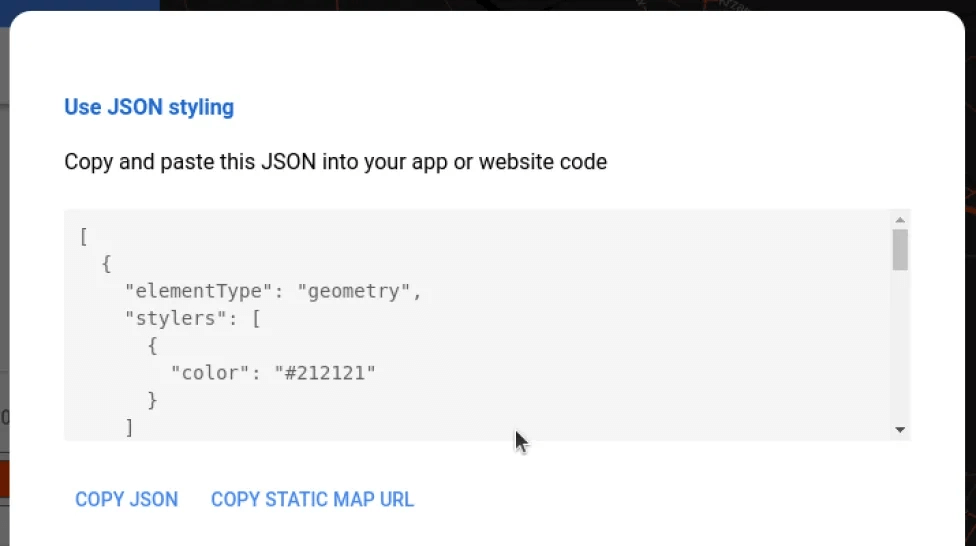
If you are satisfied with the result, click finish and copy the code from the modal.

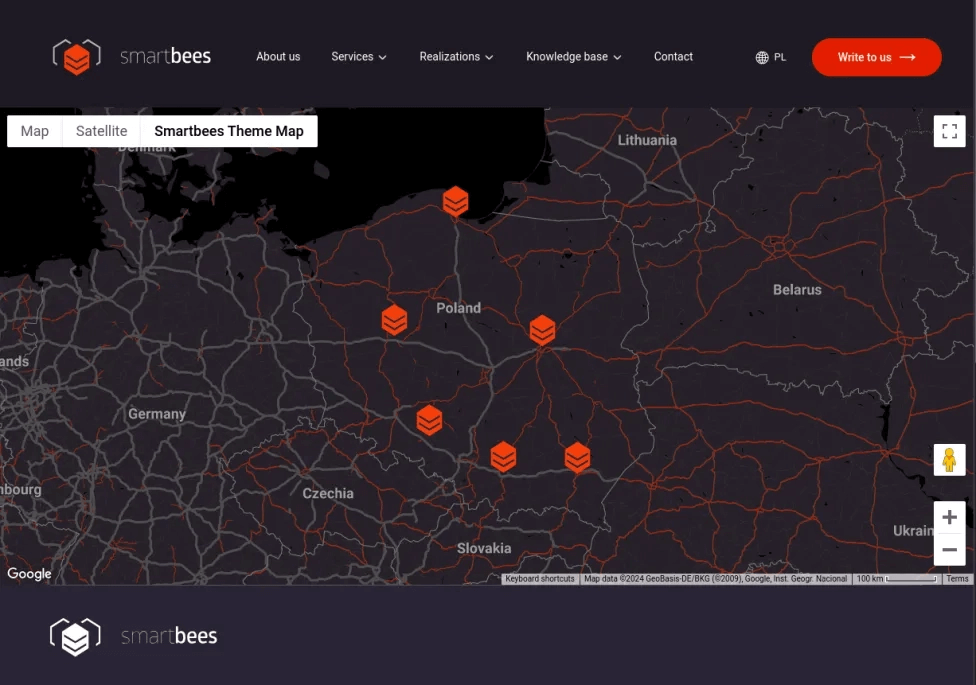
Return to the view configuration. In the format -> settings tab, find the Custom Styled Map and paste the code in the options field. You should see the new, custom styling.

Inserting a Google map in a Drupal website might attract users’ attention and show them how to reach your office.
There are many agencies offering Drupal maintenance services. If you have difficulties embedding a Google Map on a Drupal website, do not hesitate to get in touch!