Drupal Webform Module – How to Enable and Configure?
Forms are essential for interacting with a website. They allow for providing information, submitting inquiries, and making transactions. The Webform module for Drupal is a comprehensive solution for creating and configuring such forms. In the article, you will learn how to create and configure a form in Drupal using the Webform module.

What is Webform?
What is Webform?
Webform module is an Open Source solution created by the community. Its key function is to create forms and collect user information. Webform allows for creating surveys or questionnaires and exporting the results to a spreadsheet. Featuring a versatile and flexible structure, Webform is one of the most powerful tools in the Drupal ecosystem. If you want to create non-standard and unique forms, this solution is the best choice.
Why is it Worth Using the Webform Module?
Why is it Worth Using the Webform Module?
The biggest advantages are:
- Ease of use – the module is simple and intuitive and does not require advanced programming knowledge.
- Extensive functions – the tool offers a wide selection of configuration options allowing you to adapt the form to your needs.
- Integrations – Webform can be integrated e.g. with CRM or a mailing system.
- Easy data analysis – the structured data format collected by Webform improves the analysis.
- Optimization for mobile devices – Webform ensures easy form adaptation to various devices.
Drupal Webform Module Installation
Drupal Webform Module Installation
You can install the module manually or by using Composer. Simply execute the command that downloads the Webform module and its dependencies. You can find more details in the module documentation.
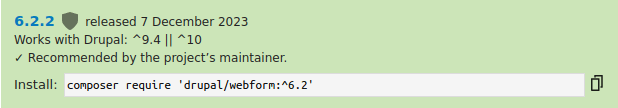
Open the line and run the command: composer require 'drupal/webform:^6.2'. The command will download the Drupal Webform module.

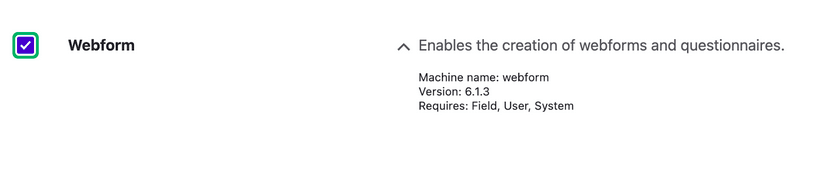
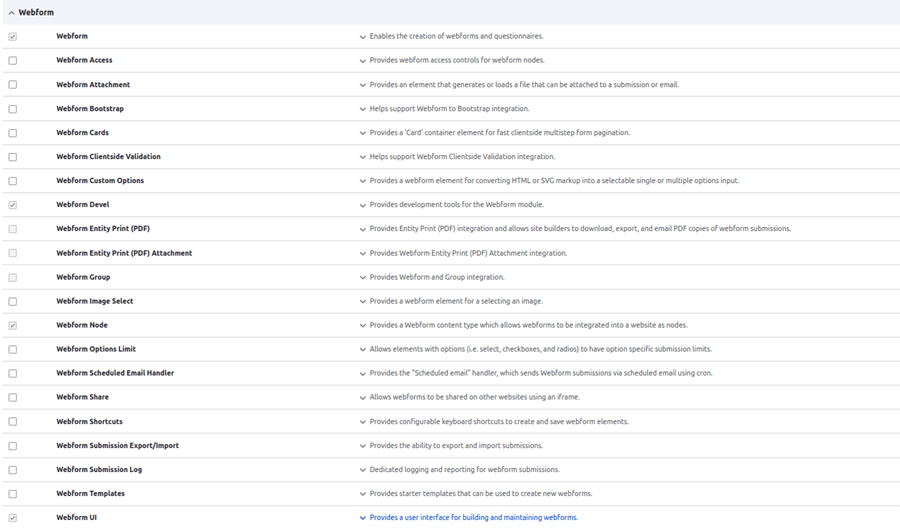
Enable the module from the admin panel (Extend tab). Field API, System, and User should be enabled as well, as they are crucial for the Webform module to work.

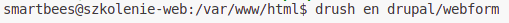
Alternatively, you can enter the command in the terminal: drush en drupal/webform.

After enabling the module, you can choose the additional tools you need.

Creating the Form
Creating the Form
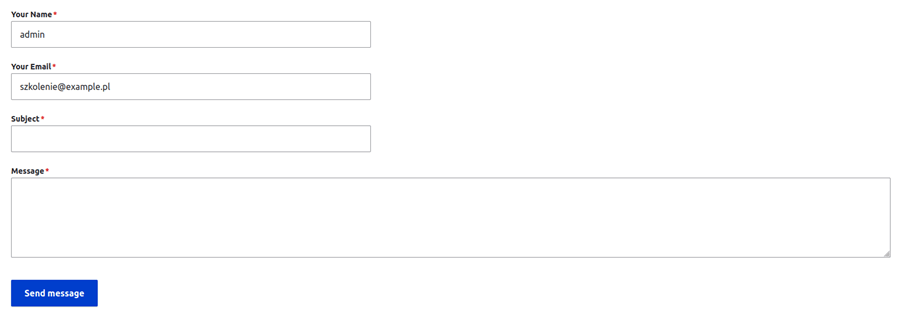
Contact form is one of the most frequently used solutions. In the next steps, you will learn how quickly and easily you can create it.
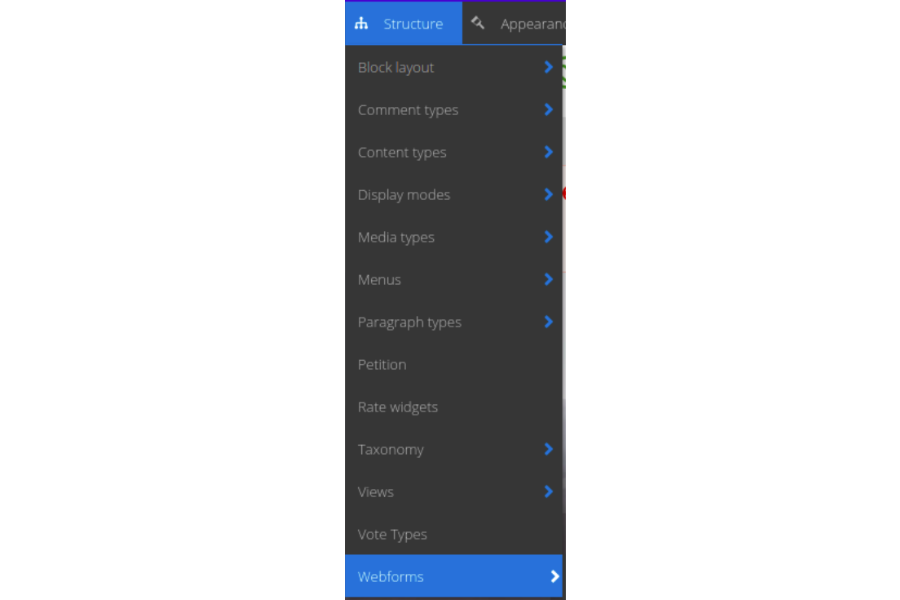
Go to the Drupal admin page. In the menu, select Structure -> Webforms.

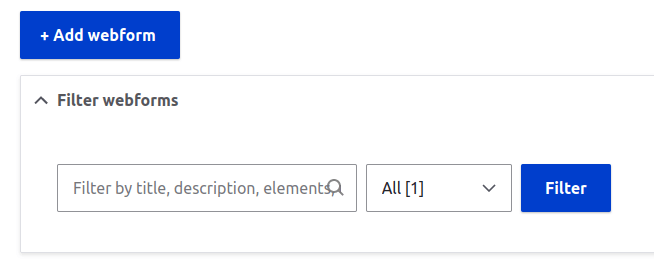
Click the Add webform button.

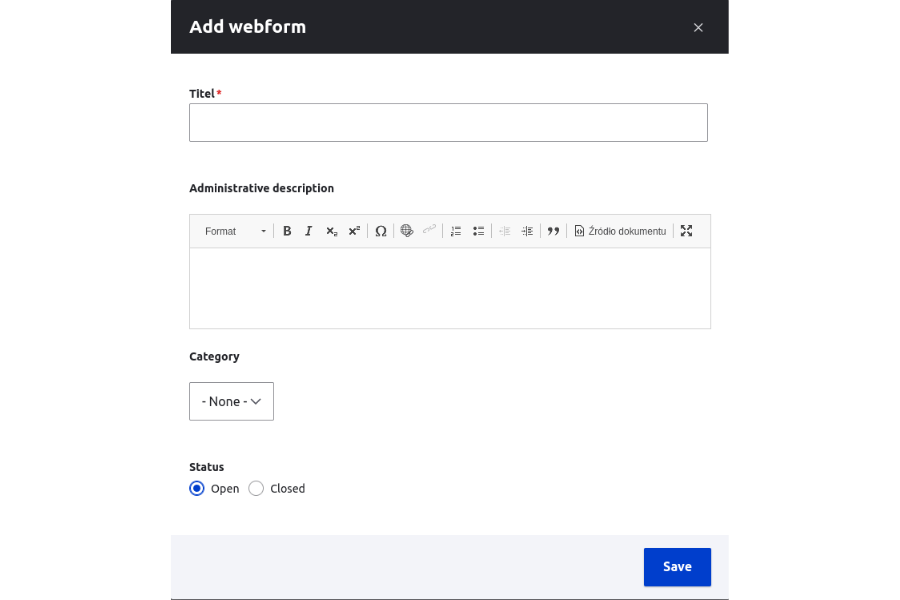
Enter a title and optionally a short description, category, and status.

The default status is Open. After clicking Closed, the users won’t be able to fill in the form.
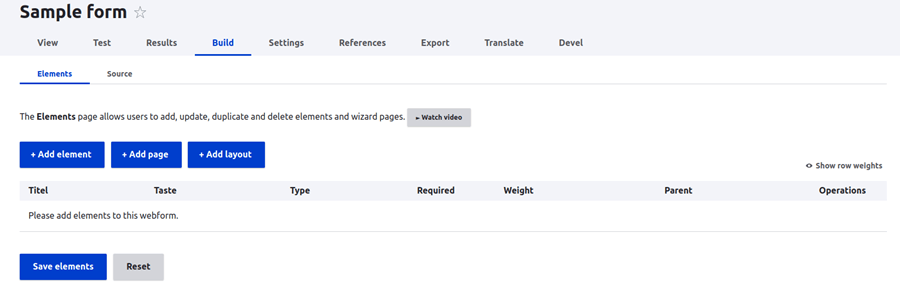
After clicking Save, you will be redirected to the newly created form page.

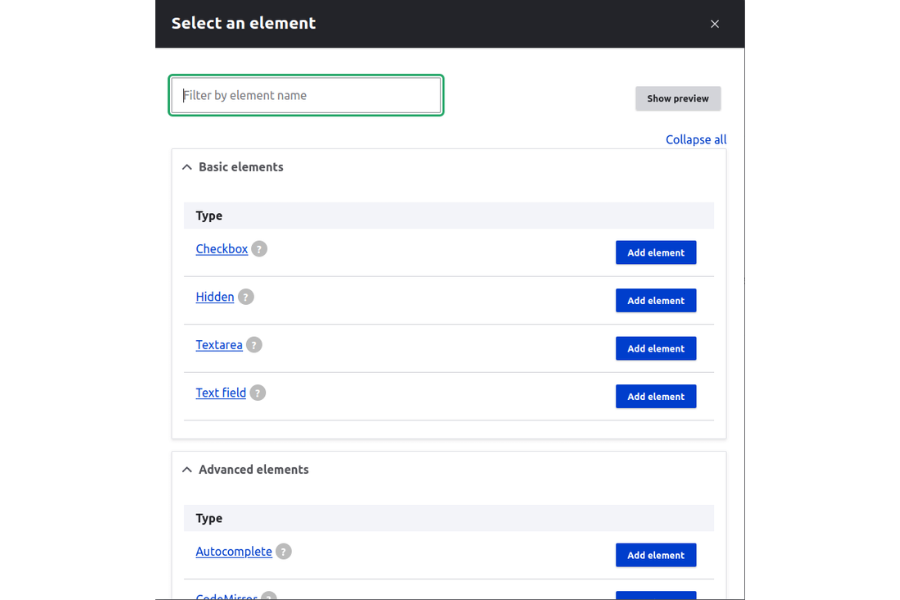
Click Add element and after the selection window appears, search for the field you need.

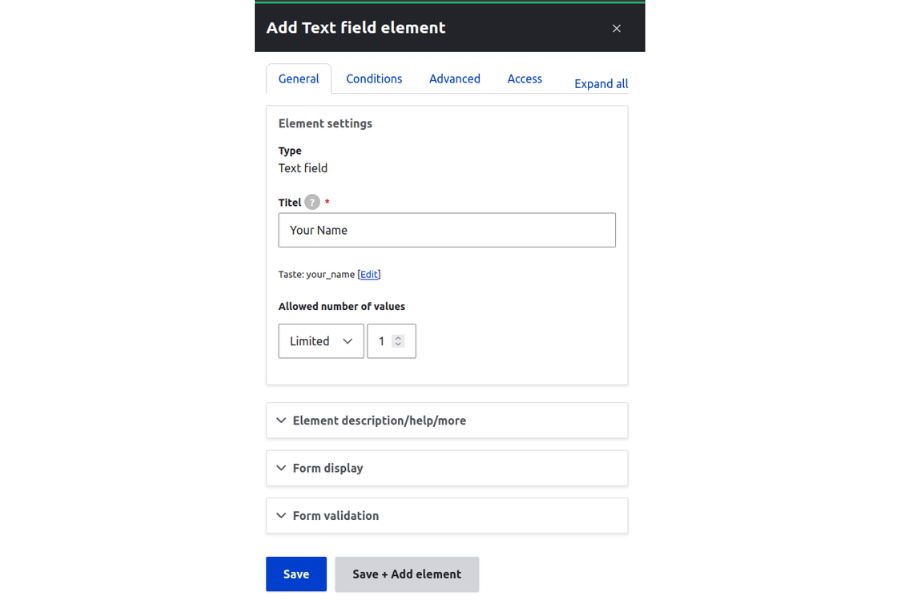
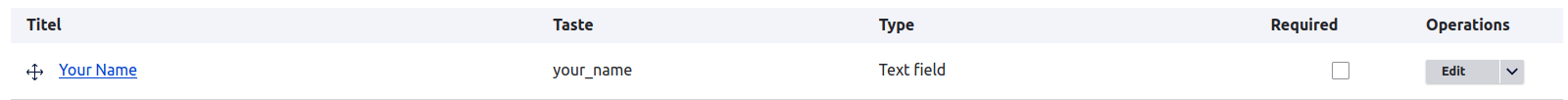
Choose Text field, enter the title, and click Save.

If the field should be mandatory, check the Required box.

Add other fields:
- e-mail,
- field text to specify the topic,
- textarea for the users to write a message.
Click Save elements. Your form is ready to use. By clicking the View button, you can view it.

You can publish your form as a:
- website (default option) – by creating a room on your website, for example, xyz.com/webform/contact,
- node – by creating a node that refers to the form,
- block – by placing a form block on your website. You can do this by going to Structure -> Block.
Webform Functions
Webform Functions
The Drupal Webform module offers a wide selection of functions. If you want to learn all of them, please refer to the module documentation.

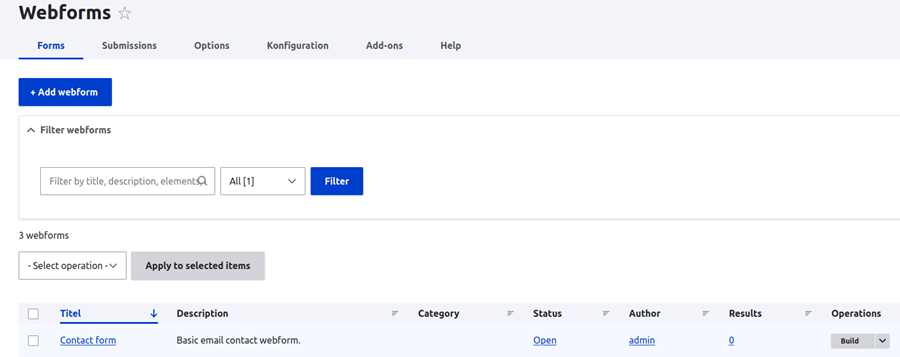
Let’s focus on the basic functions. What can you find in the tabs?
- Forms – the list of all forms. The base contact form is available by default,
- Submissions – submissions completed and sent by users,
- Options – provides a predefined set of reusable values that are available e.g. for checkboxes and menus,
- Configurations – you can make general configuration changes to the forms here,
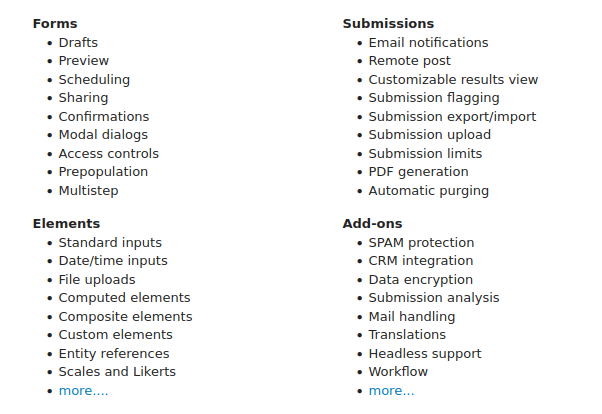
- Add-ons – a list of modules and tools that can enrich your forms.

What Forms Can You Create Using the Webform Module?
What Forms Can You Create Using the Webform Module?
The module allows for creating interactive and functional forms. Here are some examples of the different solution types you can create:
- contact forms – ensure quick and convenient transfer of questions, comments, and opinions,
- surveys and questionnaires – allow for collecting opinions, ratings, and feedback. Varied questions can help you explore trends, preferences, and rooms for improvement,
- registration forms – ensure practical online registration, making it easier for users to sign up for events, communities, or services,
- login forms – provide access to restricted website areas. They require users to verify their identity,
- submissions and technical support – ensure a communication channel with customers.
Good Practices When Creating Drupal Webforms
Good Practices When Creating Drupal Webforms
Here are some rules you should follow when you create a web form:
Accessibility
Make sure your forms are user-friendly. Remember about people with disabilities.
Clear instructions and labels
Try to keep the instructions simple. This way users won’t have problems with understanding and completing the form.
Responsiveness
Make sure your Drupal forms are responsive and adapt to different screen sizes.
Security
Implement security measures such as CAPTCHA and SSL encryption to protect user data and prevent spam.
Integrating Webform with External Platforms
Integrating Webform with External Platforms
As mentioned before, you can integrate Drupal Webform with various tools. Here are some examples:
HubSpot
A marketing platform that can be integrated with Drupal using a module. HubSpot offers a wide range of marketing and sales tools, including CRM.
Thanks to the integration, users can use various features such as form creation, marketing automation, data analysis, or content personalization. When a user enters information through forms on your website, the data is automatically sent to the tool that manages leads in HubSpot. This allows for effectively tracking and serving potential clients in the HubSpot system.
The integration lets you comprehensively manage your website and conduct more effective marketing activities because you can use HubSpot’s advanced features directly in the Drupal environment.
Mailchimp
The Mailchimp Webform module allows for sending submissions from Webform forms to a Mailchimp list. When someone fills in the form on the website, the information can be automatically sent to your subscriber list in Mailchimp.
For the integration to work, you must configure the connection between your form and the Mailchimp list. The module allows for mapping form fields in Drupal to fields in Mailchimp. For example, if your website form has a Name field, you can set the information to be automatically sent to the appropriate field in Mailchimp.
Mautic
Mautic is a tool that helps you communicate with customers and manage marketing campaigns. It allows sending marketing e-mails, track user activity, and personalize content. The Mautic Webform module is the best choice for integrating it with Drupal. By using it, you can add Mautic support features to forms on your website. As a result, when a user fills in the form, the data can be automatically sent to Mautic, making it easier to collect contact information and conduct marketing duties. You can also install Mautic tracking code to monitor user activity on your website. Thanks to information about how your website is used, you can better tailor your content and marketing strategy.
Summary
Summary
The Webform module is a comprehensive tool that allows for creating forms in Drupal. It also offers a wide range of features and personalization options. The solution works well both in creating simple surveys and complex registration forms. Integrations with other modules and platforms extend the solution’s functions and enable more advanced options. Using the Webform module is not only a simple way to collect information but also an opportunity for building interactive communication.