Drupal Speed Optimization: Mastering PageSpeed Insights
A correctly optimized page attracts potential customers, generates more traffic, and positively affects online visibility. In this article, we present 8 ways to speed up your website.

Why Is Page Loading Speed Important?
Why Is Page Loading Speed Important?
Page loading speed is one of the most crucial aspects affecting the success of any online website. The faster a page loads, the greater the chance that users stay on it longer and be more satisfied with their browsing experience.
KISSmetrics, based on data collected by Akamai and Gomez teams, has prepared an infographic on the impact of page loading time on the behavior of its users. It proves that the average user expects a website to load in less than two seconds. If it takes longer, there is a risk that they will leave the site, which could lead to the loss of potential customers or readers.
However, not only the users benefit from fast-loading pages. Quick loading also influences the position in search results, which is crucial for the website’s visibility and competitiveness.
In this article, we will cover some key steps you can take to improve the performance of your Drupal site. The solutions, techniques and tools described in the article will help you improve the performance, user experience and position of your website in SERPs.
Drupal and Page Speed
Drupal and Page Speed
As a powerful content management system, Drupal is evaluated for performance in various website analysis tools, including the popular Google PageSpeed Insights. It is said that Drupal might achieve poorer results in such tests than other solutions.
However, performance ratings in tools like PageSpeed Insights don’t always show the full context. Poorer results might come from a variety of factors, including mistakes during page creation. Here are some aspects worth considering:
- Configuration and optimization – Drupal’s performance depends largely on the appropriate configuration. Errors in server configuration, Drupal settings or lack of optimization may lead to poor Google PageSpeed score;
- Graphic resources and themes – the selection of unoptimized graphic themes and templates may affect the website’s performance;
- Modules and extensions – using untested modules may negatively impact the website.
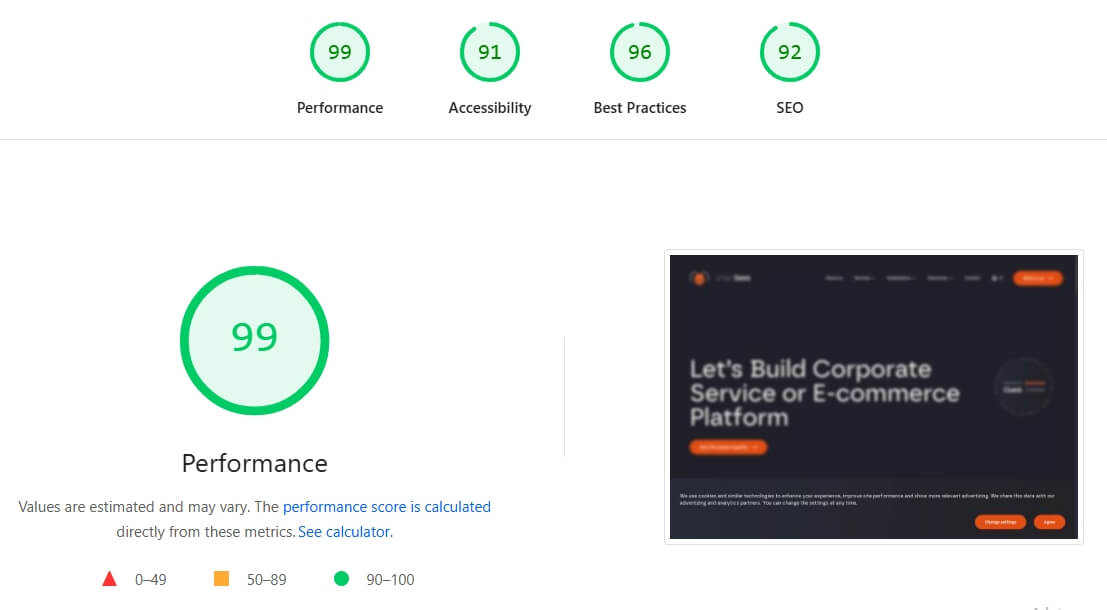
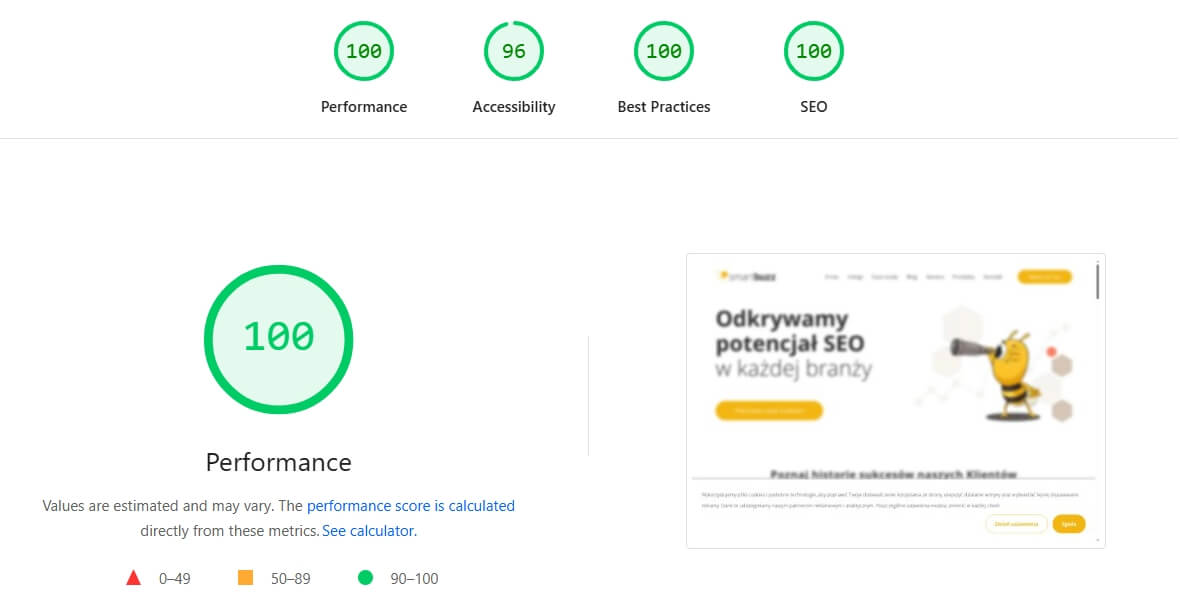
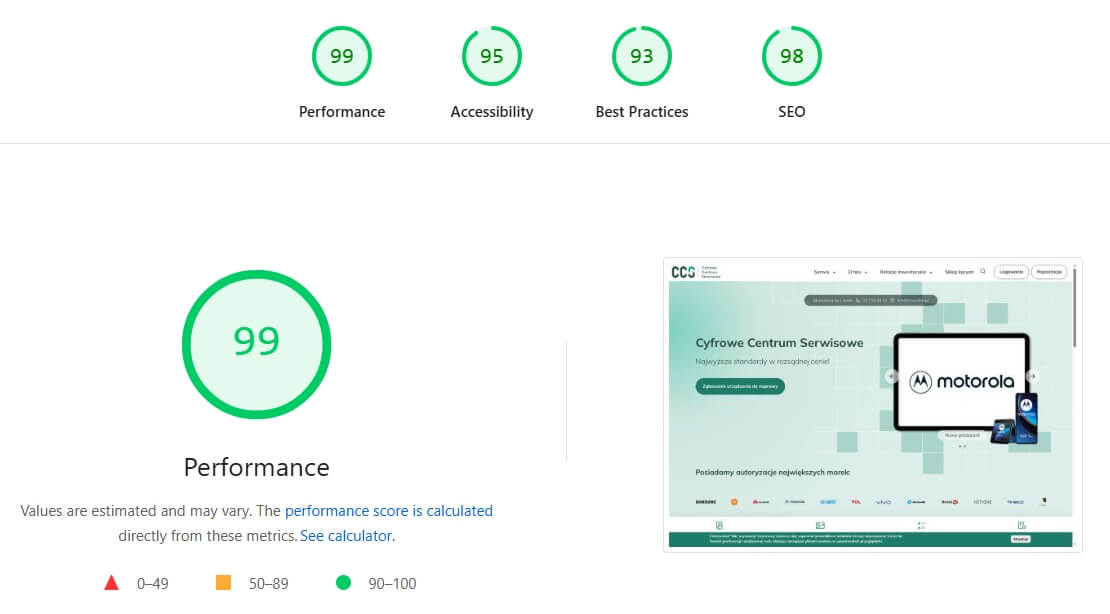
Therefore, it is worth emphasizing that poor results in PageSpeed Insights tests are not a problem of Drupal, but may result from decisions made during the design and construction of the website. To confirm the thesis, we decided to run a Google PageSpeed test and present the results for the Drupal-based websites we created.



In the PageSpeed Insight documentation, we can read:
To provide a good user experience, sites should strive to have a good score (90-100).
The results prove that creating a fast and efficient Drupal website is possible.
How to Check the Page Loading Speed?
How to Check the Page Loading Speed?
PageSpeed Insights
A Google tool that allows you to examine the website speed on mobile and desktop devices. The result is provided on a 1-100 scale, and the minimum you should aim for is 90 points in the case of desktop devices and 75 when it comes to mobile devices. PageSpeed Insights also allows you to check Core Web Vitals metrics;
GTmetrix
A program that prepares a list of errors on your website and examines its loading speed. It allows to export the report to a PDF file. The tool is free to test a single website, it also offers a paid premium plan;

mobiReady
A free program that measures page loading speed mainly on mobile devices. It can check how the website behaves on different models of smartphones.

8 Ways to Boost Your Drupal Site Speed
8 Ways to Boost Your Drupal Site Speed
You should strive to speed up your Drupal website as much as you possibly can because it affects both SEO and customer acquisition. Here are some ways that may help you improve page speed in Drupal.
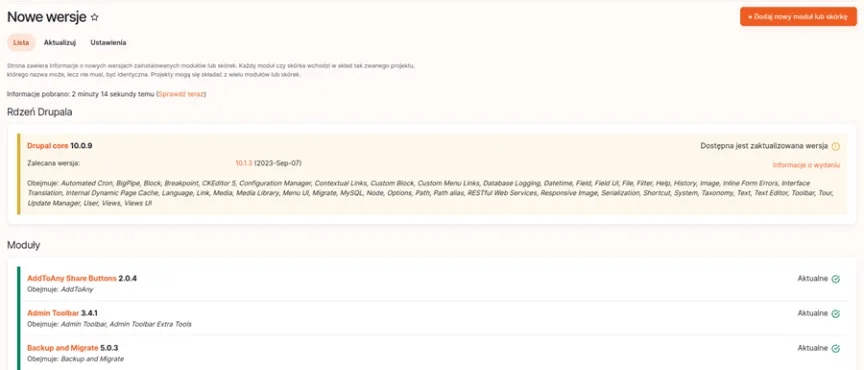
Using the Latest Drupal Version and Updating the Modules
Updating Drupal and its modules regularly positively affects the website’s performance. Unfortunately, website owners often neglect the importance of installing updates.
Each new Drupal release delivers several performance fixes, code optimizations, and other improvements that aim to increase your page load speed etc. The update creators strive to ensure the new version is compatible with current standards and technologies.
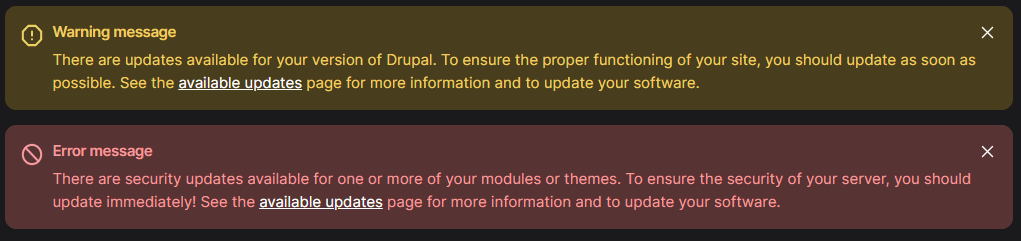
The same applies to contrib modules that you use on your website. The module creators make sure they are adapted to applicable standards. The Drupal community can also submit their comments, so not only the authors have an impact on the development and security of the modules. Update Manager module is a tool that allows you to keep your website in a safe condition. Its functions include:
- Update management – the tool automatically checks the availability of new versions of Drupal Core, modules and themes. It allows the site admins to track and apply these updates;
- Notifications about the availability of updates – the module informs site admins about the availability of updates via the user interface and e-mail messages. This allows you to update your website quickly;

- Management from the user interface – Update Manager offers a simple user interface that allows you to browse available updates, select the ones you want to install and apply them without having to use the command line;

- Availability of update reports – the module allows generating update reports, which contain information about the availability of updates and the status of installed modules and themes.
Uninstalling Unused Modules
Every installed module, even if you do not use it, can burden your website. Modules can have their scripts, CSS styles and code that is loaded when the page is displayed. If they are unused, it is an unnecessary burden that you can eliminate. Uninstalling such modules can improve your Google PageSpeed score on the Drupal website because it reduces the number of database queries and the amount of code and resources to load.
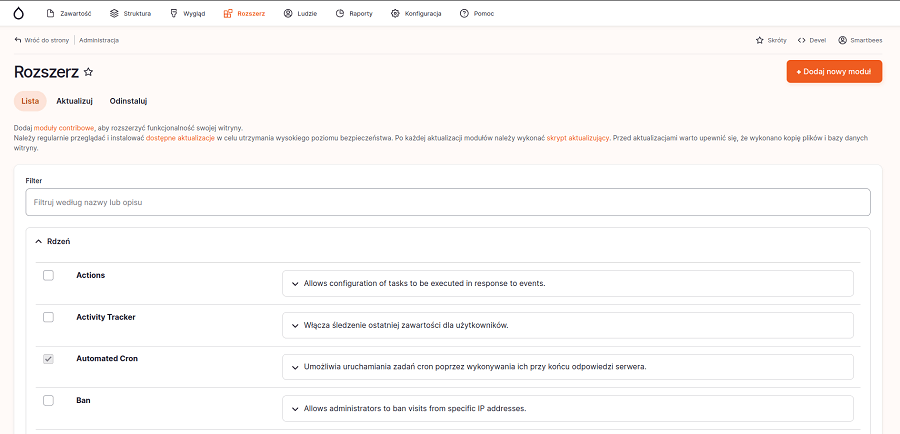
To go to the list of all modules, click Extend on the admin toolbar in Drupal. The list includes all modules that are available on your website. Modules with a marked checkbox are those currently installed.

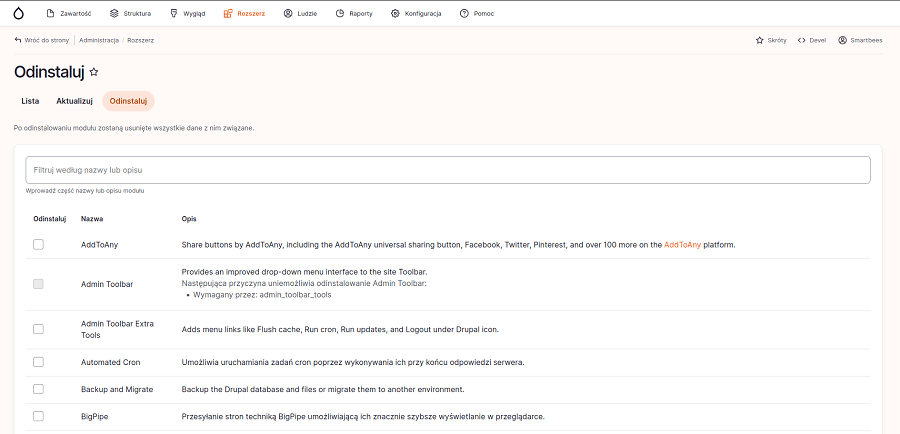
To uninstall a module, click the Uninstall tab.

Check the checkboxes next to the names of the modules you want to uninstall, and then click the Uninstall button located below the list. At the end, confirm whether you want to continue. Thanks to this quick process, you can remove modules that may be the cause of slow Drupal sites and affect their performance.
Cache Management
Cache is a mechanism that significantly impacts the operation of websites, including those based on Drupal.
The cache allows you to store previously generated versions of pages and resources. It makes loading pages more efficient because they do not have to be regenerated each time. It significantly increases the Google page speed of the Drupal site. Well-managed cache reduces server load, which is particularly important when there’s high website traffic or when you use a server with limited resources.
The cache is a very complex mechanism. Advanced configuration requires specialized knowledge, so it is worth consulting experts to optimize Drupal performance. You should take care of the proper use of the cache at the stage of creating your website. Many tools help with cache optimization, but using them effectively requires specialized skills.
The Internal Page Cache module can be a very good solution for those who do not have specialized knowledge about cache memory. This module stores the page content in the cache, eliminating the need to load it every time you visit it. It is recommended for websites of various sizes. Moreover, it does not require a complicated configuration, so it can be used by every Drupal user, regardless of their level of advancement.
Image Styles
Images are an important part of most websites. Apart from their proper selection or arrangement on the page, their optimization is an important issue. Placing large graphic files can significantly affect the Drupal website loading speed.
The Image style mechanism, which allows for flexible management of images, is available in the Drupal core. Its main applications include:
- Image size management – adjusting the size of images added to the website’s content is one of the main uses of this mechanism. From the admin panel, you can create styles that will crop or scale images added to the website. Thanks to this, you are sure that even HD graphics will be displayed correctly. This helps with page loading speed optimization;
- Changing the appearance of images – apart from changing the size, it is also possible to change the appearance of images. You can create styles thanks to which the added graphics will be displayed in black and white, cropped to specific sizes or rotated by a specific angle;
- Image conversion – you can convert the images on your website to other formats, such as WebP, which are more optimized for web performance.
Responsive Image Styles
Responsive image styles are an extension of the mechanism described above. It allows you to use different image styles, depending on the device’s resolution.
You can scale or reduce the same image to different sizes, depending on the device it is displayed on. Using such a solution effectively reduces the amount of transferred data, optimizing Drupal performance.
Responsive styles can not only boost Drupal speed but also facilitate managing the content on your website. The person responsible for it adds only one image to the content, and the system ensures that various devices correctly display it.
Lazy Loading of Images
Lazy loading is a technique of delaying the loading of resources such as images on the website until they are needed by the user.
This technique has many advantages that positively affect Drupal speed optimization. These include:
- Shortening page loading time – lazy loading allows loading only those resources that are visible on the user’s screen or in its close vicinity. This ensures a fast-loading Drupal website, which improves the browsing experience,
- Saving the network’s bandwidth – resources such as images are not loaded immediately, which reduces network bandwidth consumption, which is particularly important on mobile devices or with a slow Internet connection,
- Saving hardware devices – lazy loading reduces the load on browsers and user devices because they do not have to load all resources at once,
- Improved SEO – the improvement of page performance that is provided by lazy loading can result in a better position in SERPs, as performance is a ranking factor in search engine algorithms.
In the case of images that are placed statically, e.g. in templates from modules or skins, the developers who create the code take care of the use of this technique. They must remember to add the lazy value to the
tags, for example:
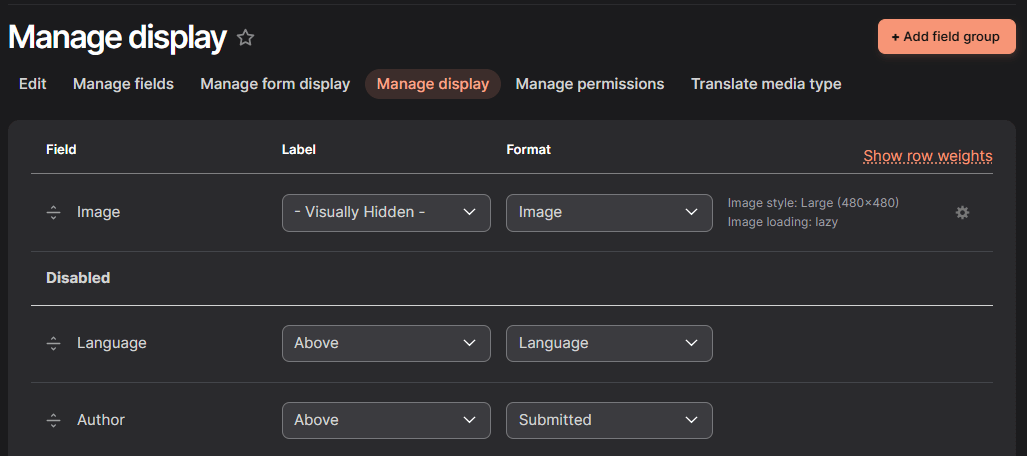
<img src="logo-smartbees.svg" alt="Logo Smartbees" width="400" height="200" loading="lazy">For photos added as part of content creation, you can enable delayed resource loading support via the Drupal admin panel. To do this, go to the display management page of the media type you want to enable the feature for. To do this, select Structure -> Media types -> Select media type (e.g. Image)-> Manage display.

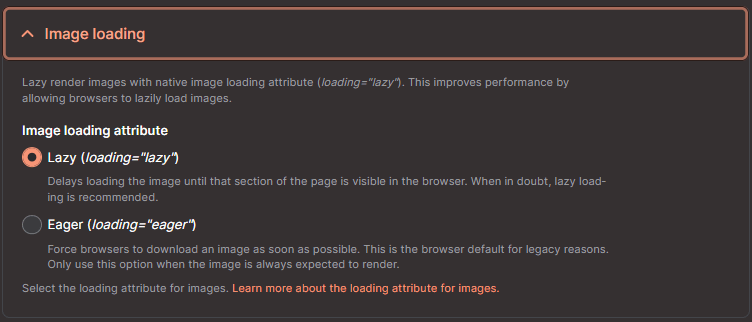
Then head to advanced settings of the field displaying the image by clicking the settings icon. Within these settings, you can specify the value of the loading attribute.

CSS and JS Files Aggregation
File aggregation is a process of combining and minimizing JS and CSS files on the website. Its use allows you to reduce and minimize the number of these files on the page. Instead of loading many separate files, aggregation allows you to load several smaller files.
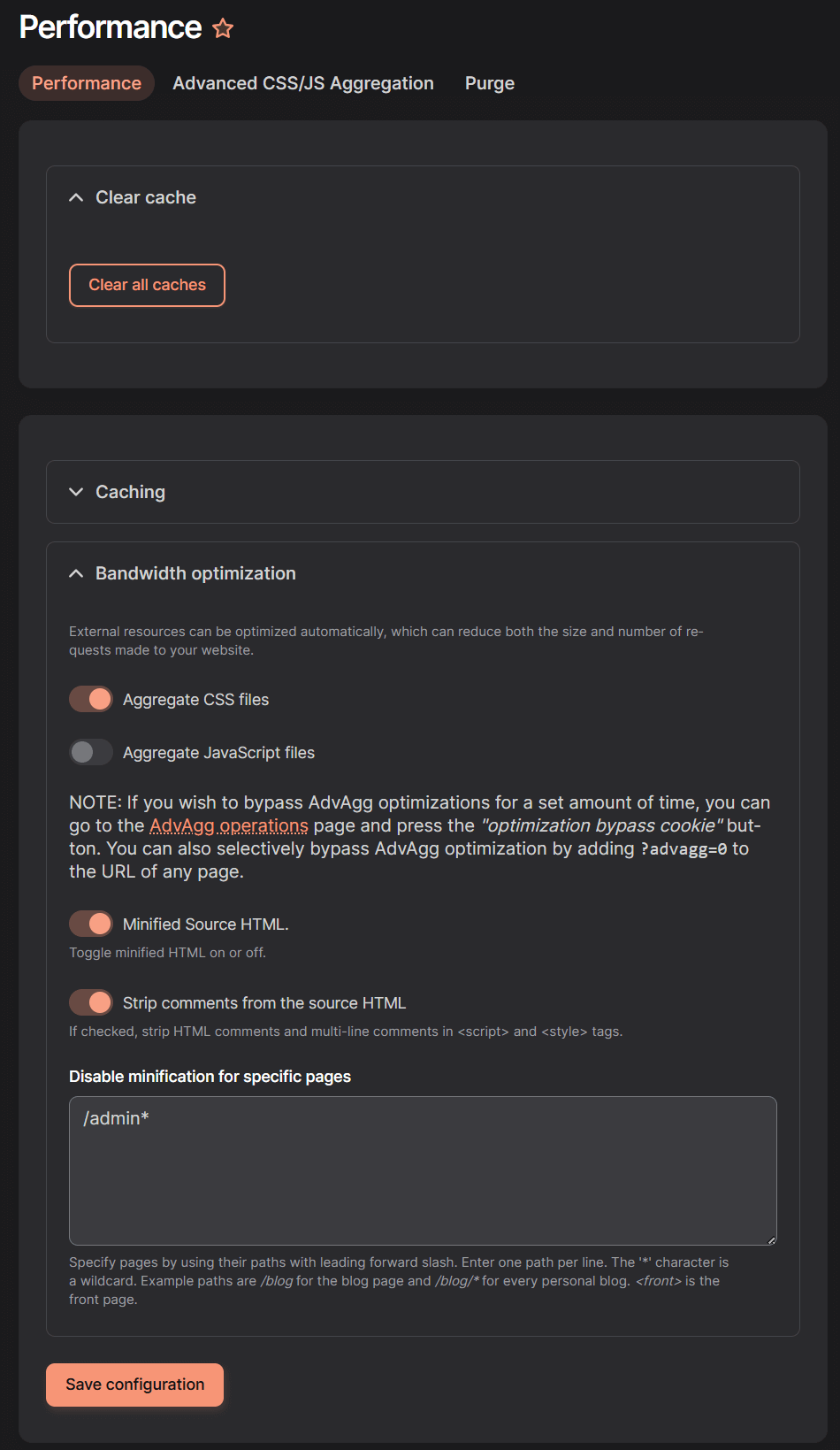
Saving the network’s bandwidth helps with page load optimization, reduces data transfer costs for users (especially on mobile devices), and increases overall website performance. Enabling CSS and JS file aggregation in Drupal is very simple. Head to Configuration ->Development->Performance, and then check the Konfiguracja -> Development -> Wydajność, a następnie zaznaczyć pola Aggregate CSS files and Aggregate JavaScript files boxes in the Bandwidth optimization tab.

Library System
The Drupal 9 library system is a mechanism that allows you to manage and organize JavaScript and CSS resources used on a website. The system not only facilitates the organization and control of the resources but also has a significant impact on the loading speed and website performance.
Using the library system, you can group various JS and CSS files into one library. It simplifies management and control over the resources used on a specific page or view. Thanks to the library system, styles and scripts used by the element to which the library has been attached, the files will be downloaded only on the subpages where the element is located.
The implementation of the library system takes place during the development process. Programmers responsible for creating modules and skins create libraries and then assign them to specific elements: blocks, views or paragraphs.
Summary
Summary
A fast Drupal website is a key part of ensuring user satisfaction and achieving online success. A valuable Drupal-based website provides not only an attractive design and rich content but also quick loading. By optimizing your website, you will not only gain loyal users but also improve your position in search engines.
Longer loading times can significantly affect whether visitors stay on the site and use its content or leave it. Therefore, it is worth investing in optimizing your website on Drupal. The ways to improve Google PageSpeed on Drupal described in this article can significantly speed up the loading of your page and lift the user experience to a higher level. Taking care of performance is an investment in the future of your website.